How to Collect Donations on Your GoDaddy Site
Adding the Donorbox donation form to your GoDaddy site can be simple! Just follow this step-by-step guide to get started right away and accept donations on your GoDaddy nonprofit website.

Adding the Donorbox donation form to your GoDaddy site can be simple! Just follow this step-by-step guide to get started right away and accept donations on your GoDaddy nonprofit website.

GoDaddy offers a free website builder that allows users to create fully functional websites in under an hour. For Donorbox users to accept donations on a GoDaddy site, you can embed Donorbox‘s donation form.
Before adding this form, make sure your GoDaddy site is SSL secured in order to protect the information of your donors. If you prefer not to get an SSL certificate for your site or if you simply prefer a more subtle look, another option is to create a donate button that will take you to your SSL secured donation page.
Once you’ve added the donation form or linked the donate button, donors will be able to donate via credit card, PayPal, or low fee ACH payments.
In this article, you will learn how to easily embed a donation form and add a donate button on your GoDaddy website with Donorbox’s fundraising platform.
To begin, head to your GoDaddy website builder home page. Select “Pages” from the menu on the right side of the screen. Then, select the page to which you wish to add the donation form.
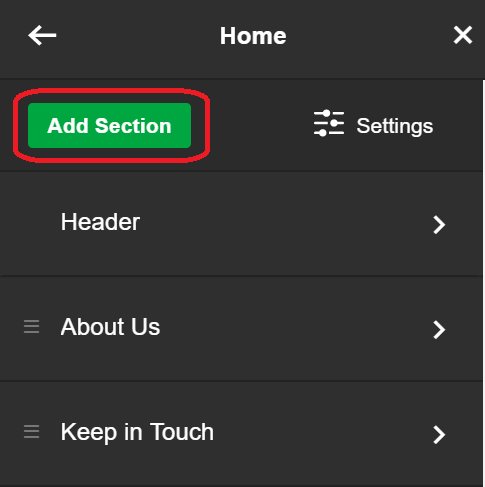
Once you have selected a page, you will see a green button that says “Add Section.” Click on that.
Now, scroll down and find the “HTML” section and select that. The box that appears is where you will copy the Donorbox donation form embed code.
Head over to your Donorbox dashboard. Find the fundraising campaign you will be collecting online donations for, and to the right of the campaign, click the “Embed Codes” button.
Here you can customize your donation form. Once you’ve done this, copy the embed code.
Now head back to your GoDaddy site and paste this code in the box that says “Custom Code.”
Your Donorbox donation form will appear on your site and allow for donations to be collected easily and securely. Remember to hit “Publish” and you’ll be ready to start collecting donations.
If you prefer a more subtle way to collect donations via your website, you can add a donate button. Here are a few simple steps to add the donate button on your GoDaddy website:
Start on your GoDaddy website builder home page, and make sure you have selected the “Non-profit” website template. First, click on “Header.”
Click on “Action Button.” You will then be able to label your button. For this example, I chose “Donate.”
Now, link your secure donation page to the button. Head to your Campaigns Page and click the ‘Preview Campaign Page’ to retrieve the link.
Copy the link and head back to your GoDaddy site. Paste this link where it says “Link” in the “Action Button” tab. Your donate button is now linked, and you are ready to start fundraising as soon as you hit “Publish.”
Happy fundraising!
For more nonprofit tips and news, follow us on Twitter @Donorbox and like Donorbox on Facebook.

Subscribe to our e-newsletter to receive the latest blogs, news, and more in your inbox.