Como recaudar donaciones en un sitio web de GoDaddy
¡Agregar el formulario de donación de Donorbox a un sitio web creado con GoDaddy es sencillo! En esta guía explicaremos como hacerlo paso a paso.

¡Agregar el formulario de donación de Donorbox a un sitio web creado con GoDaddy es sencillo! En esta guía explicaremos como hacerlo paso a paso.

GoDaddy ofrece un creador de sitios web gratuito que permite a los usuarios crear una sitio web completamente funcional en menos de una hora. Para que los usuarios de Donorbox acepten donaciones en un sitio de GoDaddy, pueden insertar el formulario de donación de Donorbox.
Antes de agregar el formulario, es necesario asegurarse que el sitio de GoDaddy tenga seguridad SSL para proteger la información de los donantes. Si se opta por no tener un certificado SSL, otra alternativa es crear un botón “donar” que dirija a la página de donación segura SSL.
Una vez se haya agregado el formulario de donación o se haya vinculado el botón de donación, los donantes podrán donar mediante tarjeta de crédito, PayPal o pagos ACH con tarifas bajas.
En este artículo, veremos cómo insertar fácilmente un formulario de donación y agregar un botón de donación a un sitio web de GoDaddy con la plataforma de recaudación de fondos de Donorbox.
Comenzaremos en la página de inicio del creador de sitios web de GoDaddy. Seleccionaremos «Pages» en el menú al lado derecho de la pantalla. Luego, seleccionaremos la página a la que vamos a agregar el formulario de donación.
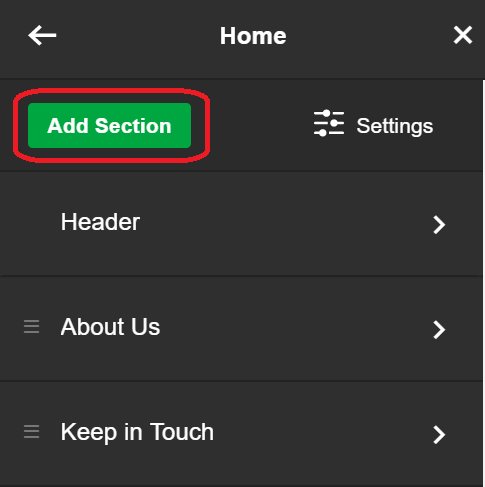
Una vez se haya seleccionado una página, aparecerá un botón verde que dice Add Section». Haremos clic allí.
Ahora, nos desplazaremos hacia abajo y buscaremos la sección «HTML» para seleccionarla. En el cuadro que aparece se copiará el código para insertar del formulario de donación de Donorbox.
En el panel de Donorbox, buscaremos la campaña para la que se aceptarán donaciones en línea y, a la derecha haremos clic en el botón «Embed codes».
Aquí se puede personalizar el formulario de donación. Una vez que se haya hecho esto, copiaremos el código de inserción.
Ahora regresaremos al sitio de GoDaddy para pegar el código en la parte que dice «Custom code».
El formulario de donación de Donorbox aparecerá en el sitio web y se podrán recibir donaciones de forma fácil y segura. Recuerda presionar “Publicar” y estarás listo para comenzar a recaudar donaciones.
Como lo habíamos mencionado anteriormente, también se puede agregar un botón de donación. Estos son los pasos para agregar el botón de donar a un sitio web de GoDaddy:
Comenzaremos en la página de inicio del creador de sitios web de GoDaddy y seleccionaremos la página. Primero, haremos clic en «Header».
Haremos clic en «Action button» para poder etiquetar el botón. Para este ejemplo, elegiremos «Donar».
Ahora, vincularemos la página de donación segura al botón. En Donorbox buscaremos la campaña y haremos clic en «Preview Campaign Page» para recuperar el enlace.
Copiaremos el enlace y regresaremos a GoDaddy para pegar este enlace donde dice «Link» en la pestaña «Action Button». El botón de donación ahora está vinculado y listo para comenzar a recaudar fondos tan pronto como presionemos «Publish».
¡Feliz recaudación de fondos!
Para más consejos y novedades sobre fundraising, síguenos en X @Donorbox y danos me gusta Donorbox en Facebook.

Subscribe to our e-newsletter to receive the latest blogs, news, and more in your inbox.