Donorbox offers multiple ways to share your donation form with your audience. You can embed it right on your website, host it on Donorbox (and use a custom domain, if desired!), or embed it as a pop-up on your website. In this article, we’ll walk you through each step to add a pop-up donation form to your website.
First, let’s cover the benefits of pop-up donation forms.
The Benefits of A Pop-Up Donation Form
Donorbox’s multi-step donation forms make the checkout process easy for your donors. With an up to 4x faster checkout thanks to UltraSwift™ pay and tons of customization options to change the look and feel of your form, it’s easy to create the best experience for your donors.
Pop-up donation forms add to that experience. Instead of navigating from whichever website page a donor is currently visiting, they can simply click on your donate button and give from that page.
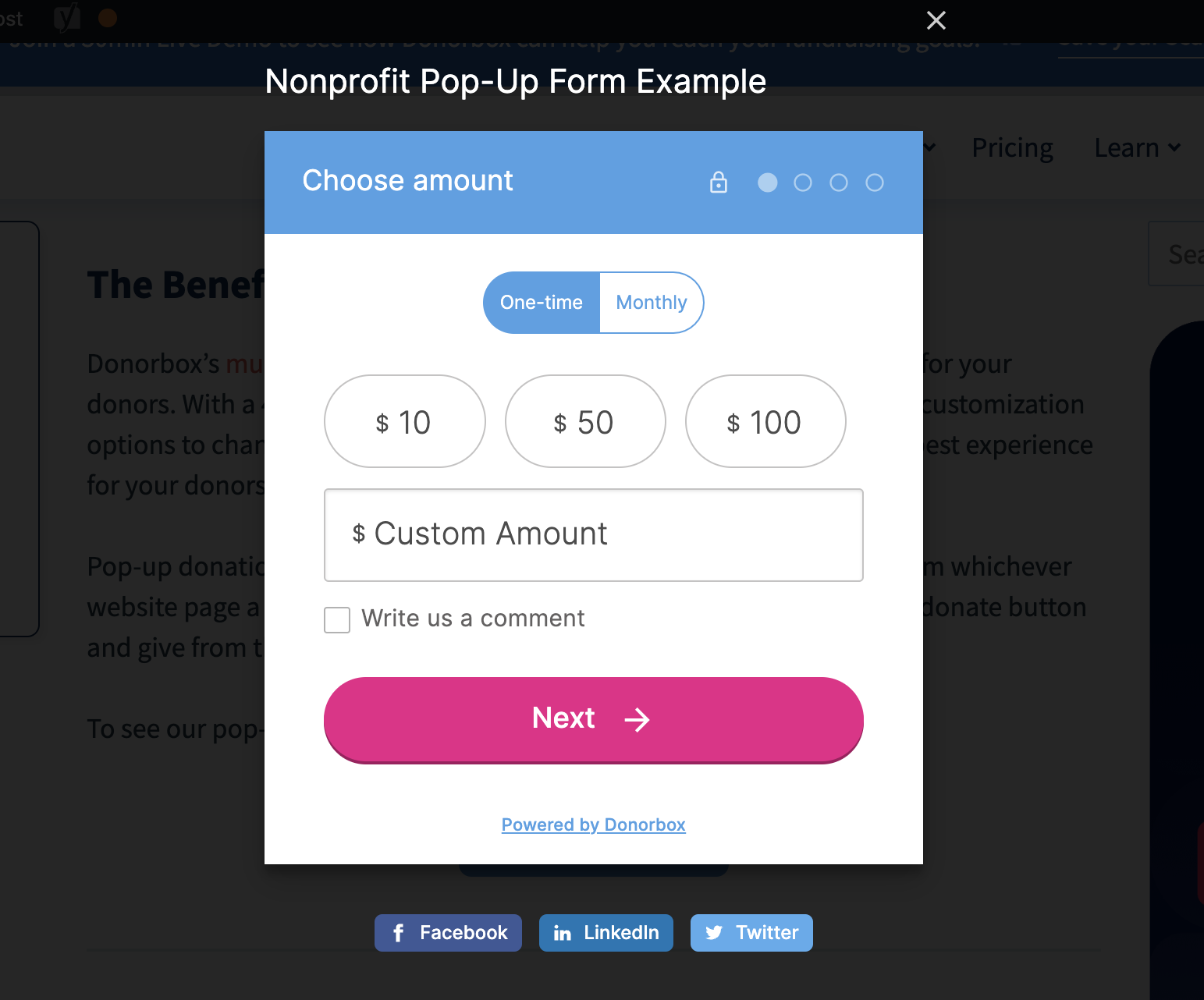
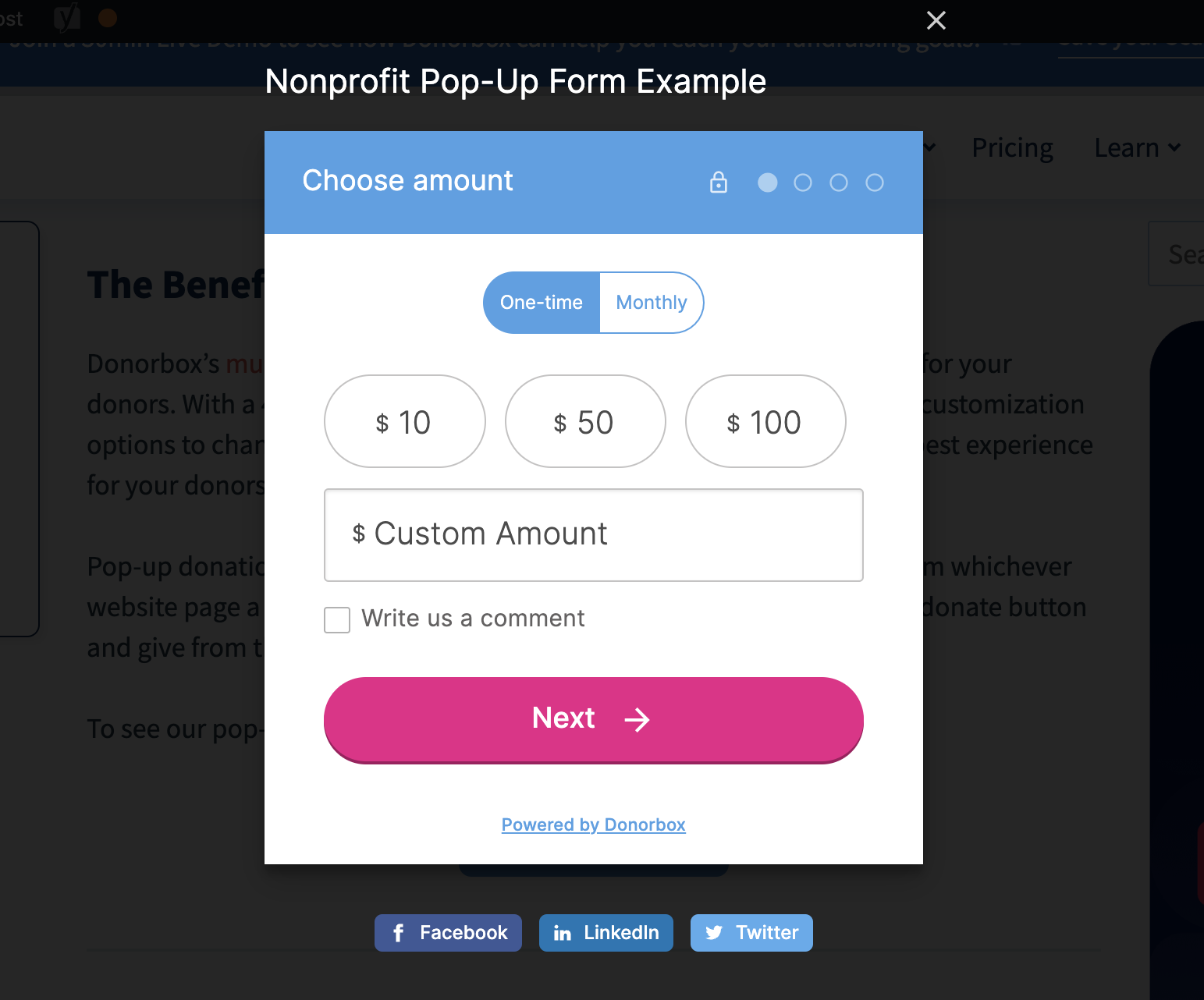
To see a pop-up form in action, click the donate button!
Donate

How to Add A Pop-Up Donation Form to Your Website
Step 1
If you haven’t already, creating your campaign and donation form will be the first step. Learn more about how to get started in this step-by-step guide.
From the donation form editor, you can customize it to match your branding, add additional questions, choose your currency and payment options, and more.
Step 2
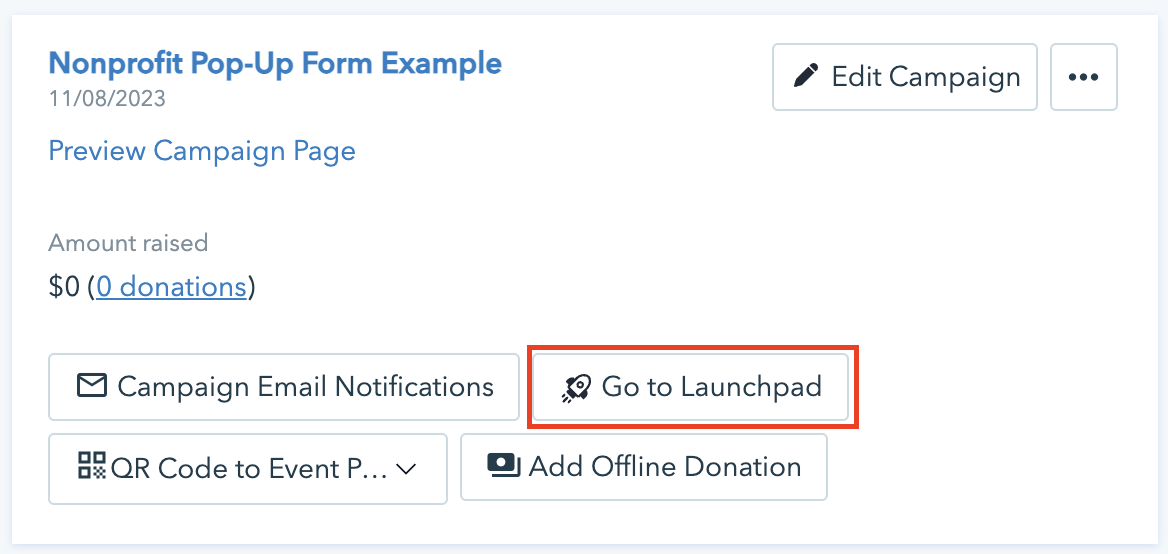
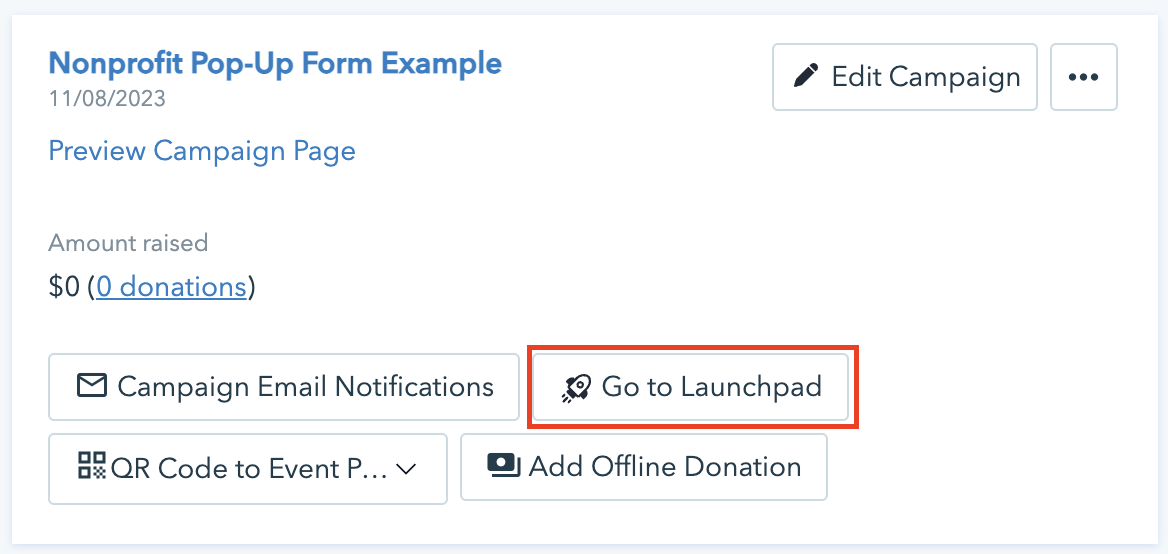
Once your form suits your needs, you’re ready to launch! Click “Go to Launchpad.”

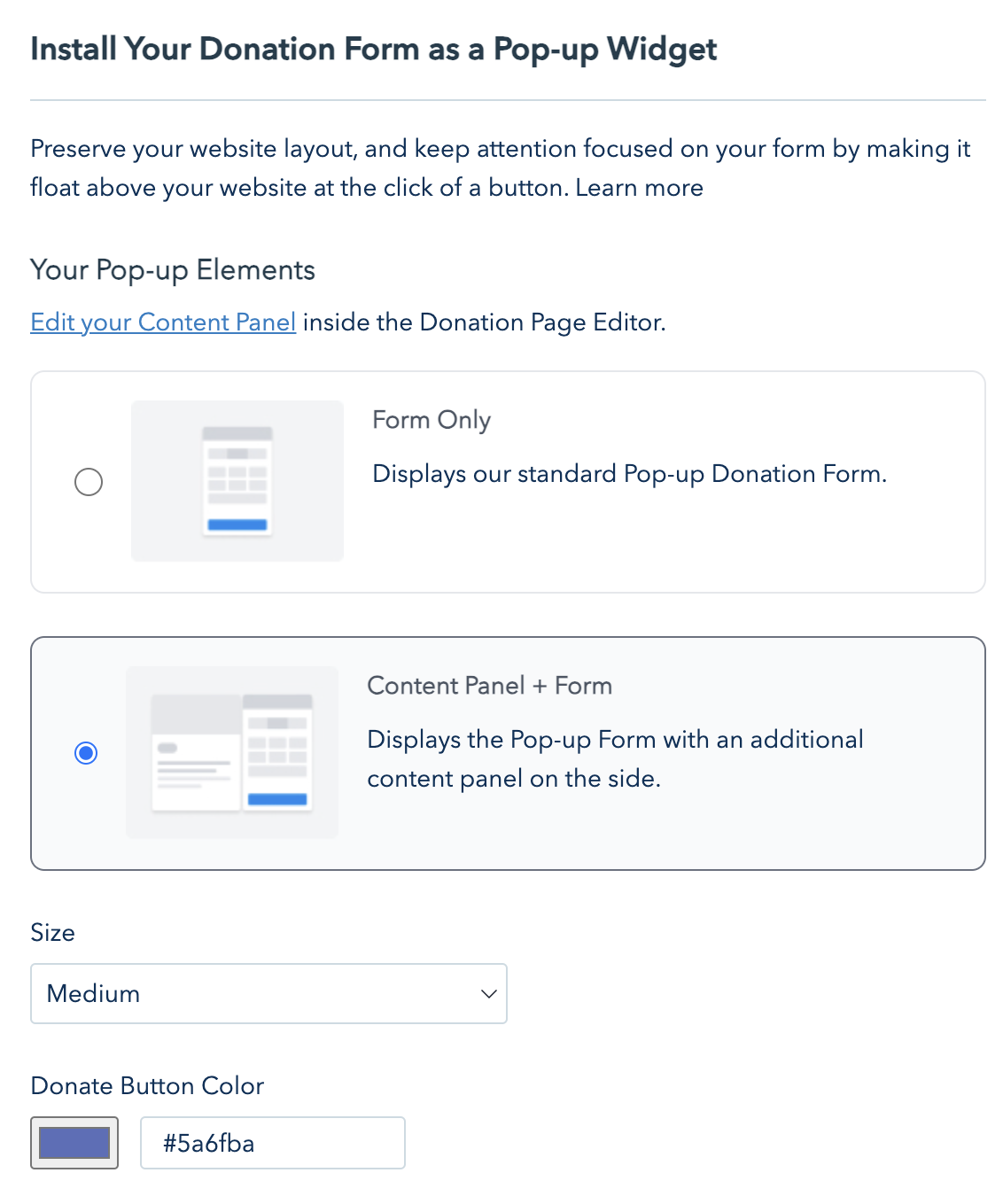
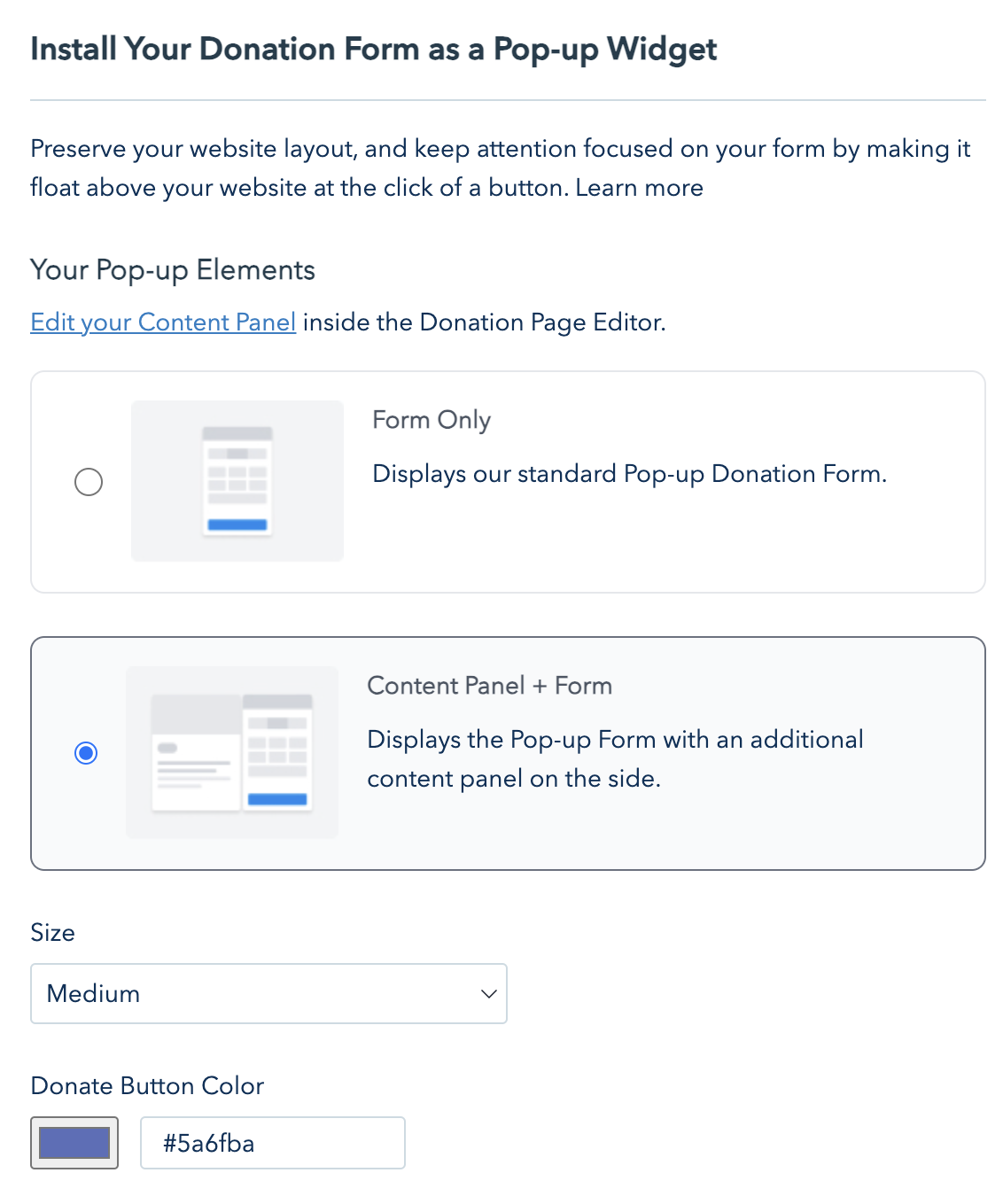
The Launchpad will show you many options to share your form. Select “Pop-Up Donation Form” from the tabs at the top.
Here, you can choose whether you want to display just your form (as we did in the example above!) or your form and an additional content panel on the side. Note that this feature is only available for Pro or Premium members. Upgrade on your My Plan page if you’d like access to these additional customization options.
To add this content panel, simply toggle the option from your campaign Launchpad. The content is pulled from your donation page, so you can edit your copy and upload images in your donation page editor.

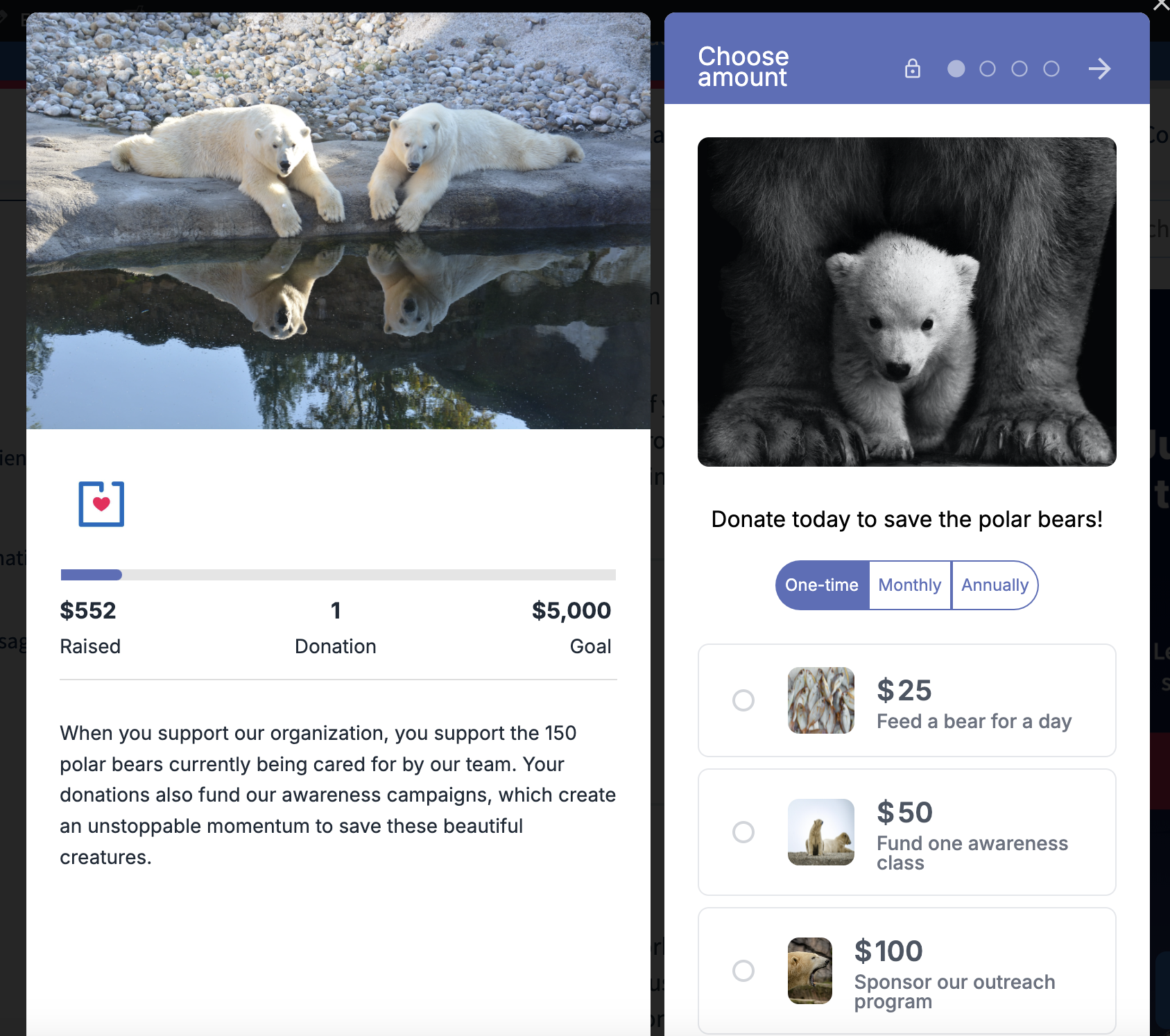
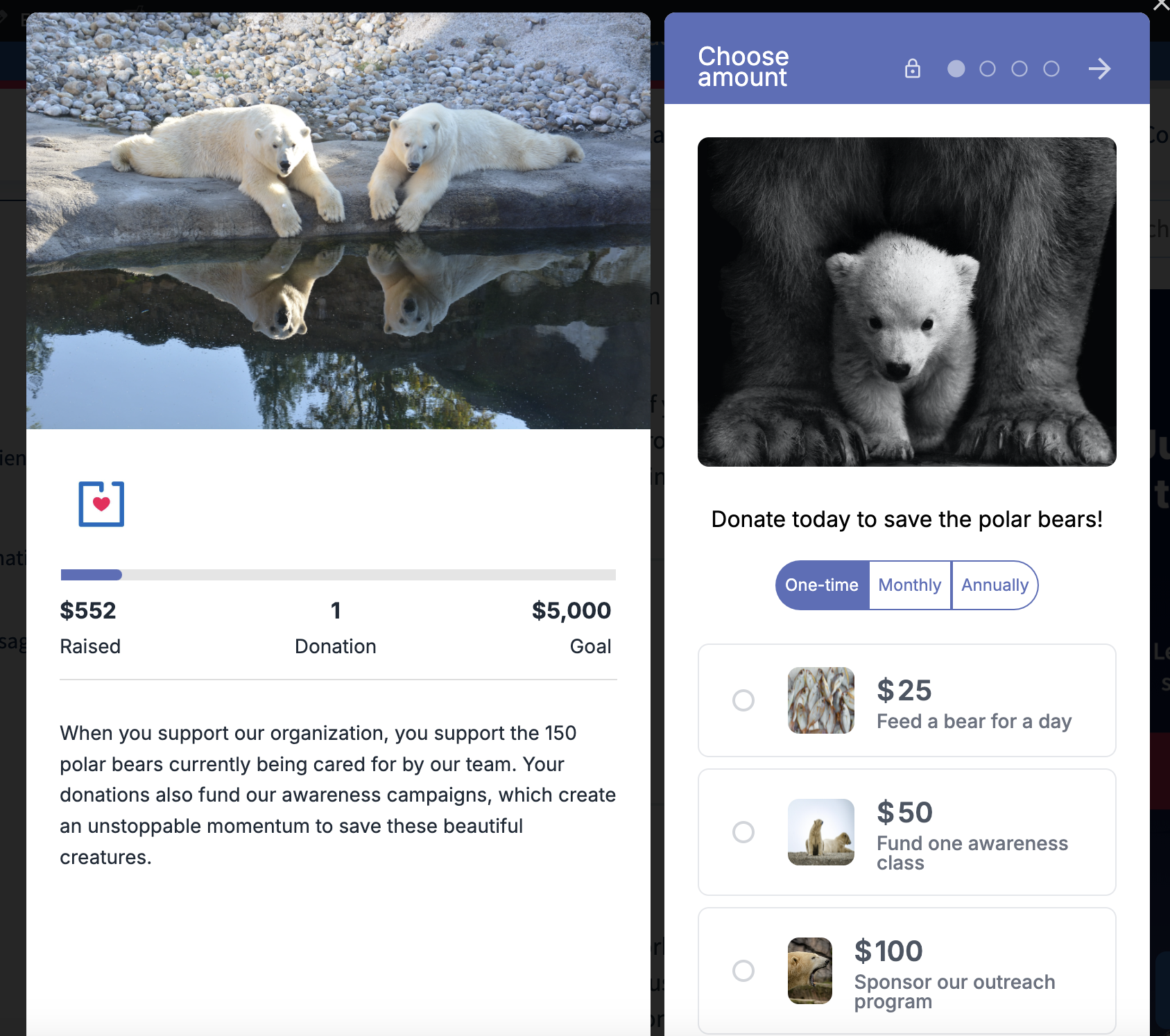
Here’s what your pop-up donation form can look like with expanded content and additional images:

Upgrade to Pro or Premium Today!
Step 3
It’s time to add your form to your website! There are two ways to do that from the Campaign Launchpad.
Customize Your Donorbox Button
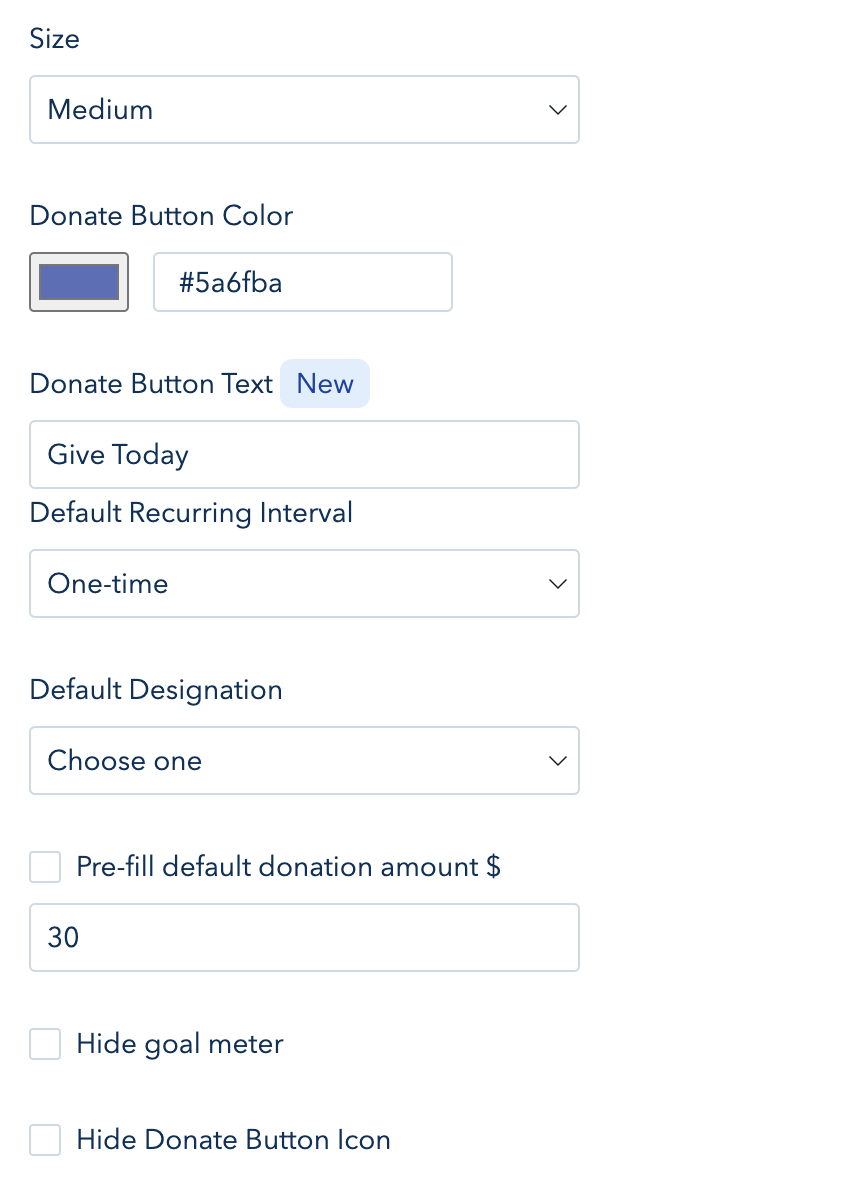
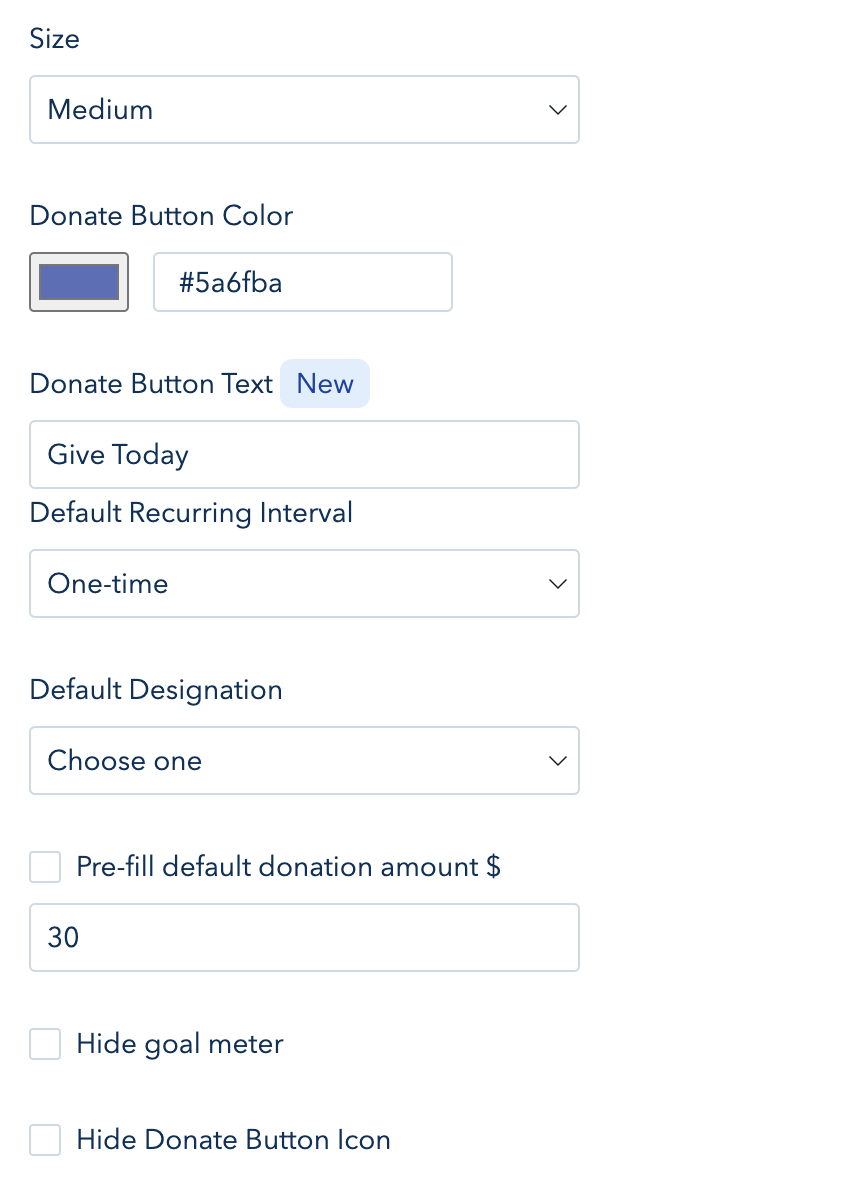
First, customize your button size, color, and text. The default button text will be “Donate” but you can change it to anything that fits your messaging.

Then select your default recurring interval and choose a pre-filled donation amount. Choose whether the heart icon is displayed on your button and if you’d like to hide the goal meter on your pop-up form.
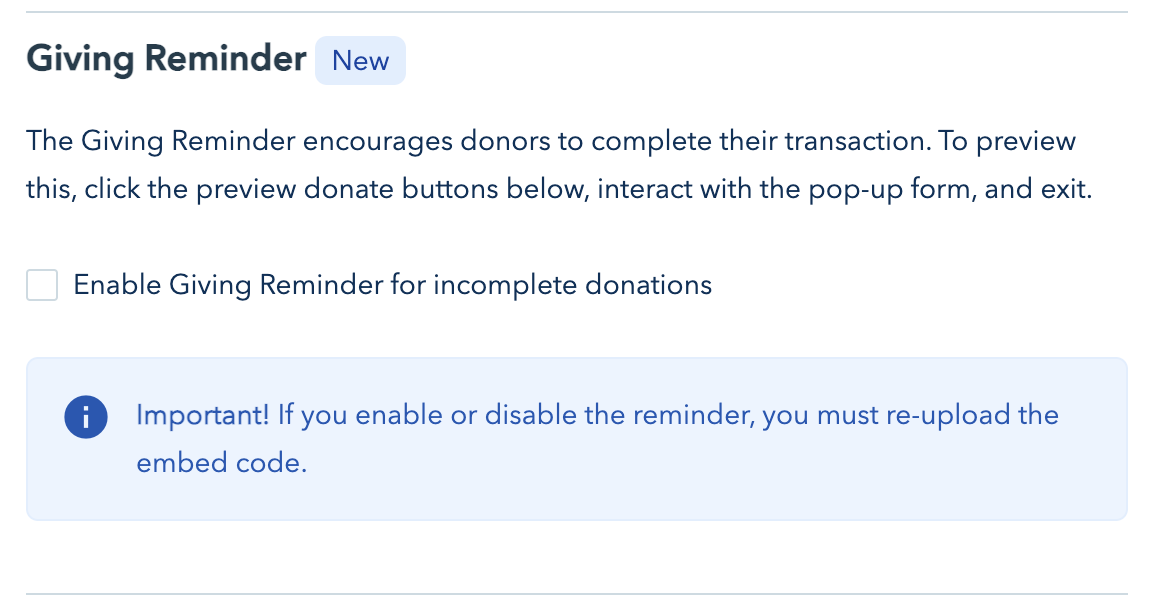
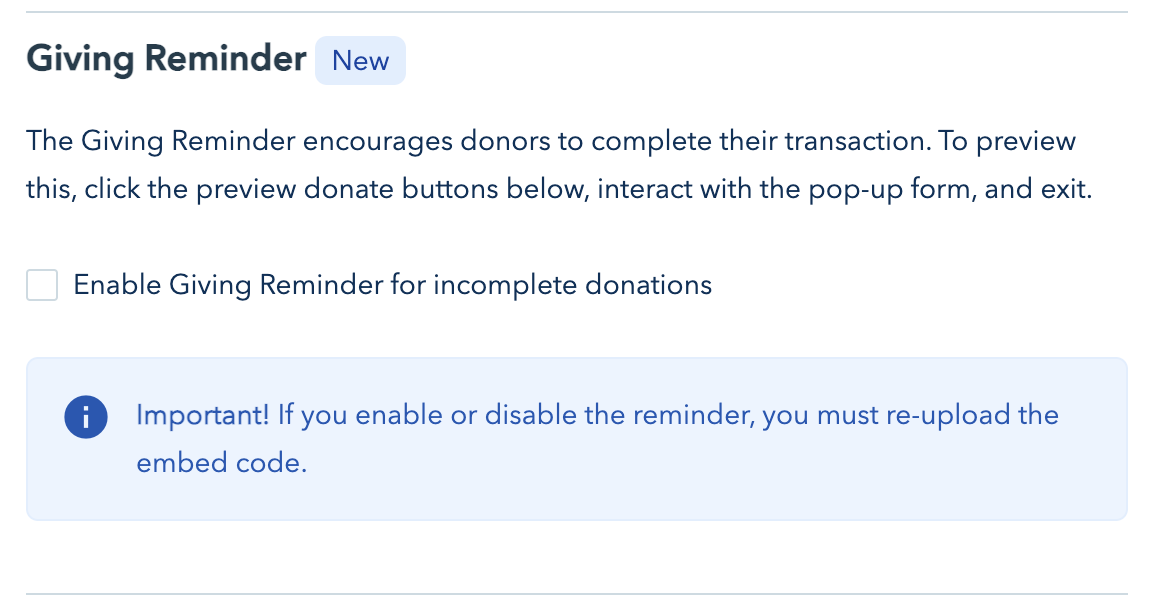
Add a Giving Reminder
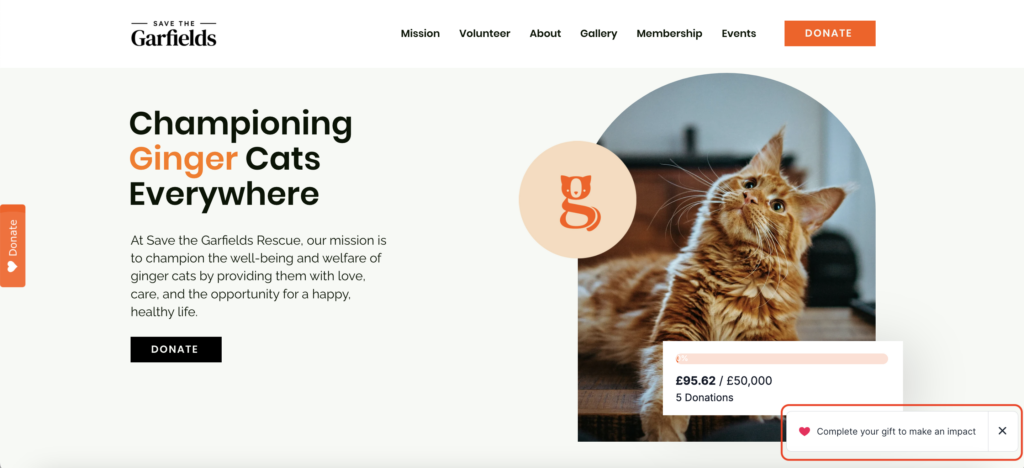
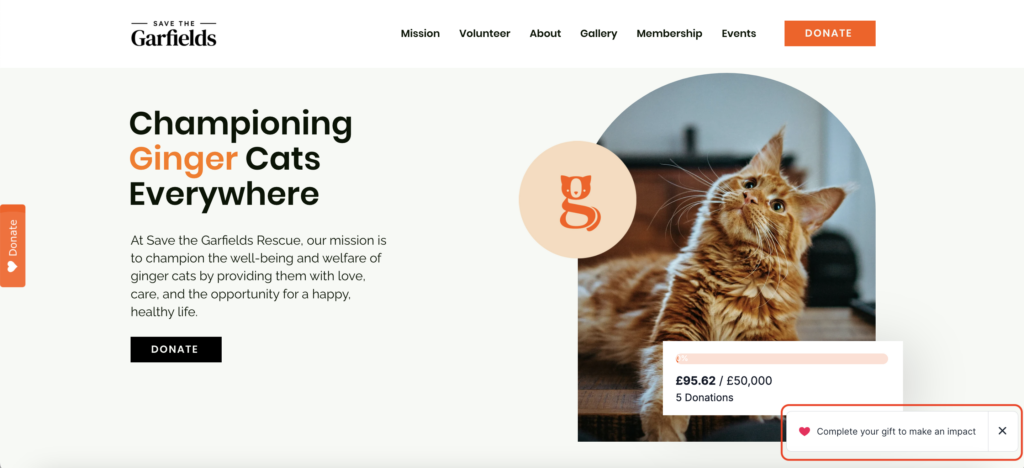
Then, you have the option to enable a Giving Reminder that appears on the bottom right of the screen for anyone who interacts with your donation form and then navigates away. This is a great way to recover donations you might otherwise miss out on! Here’s how it looks on Save the Garfields, our feature showcase website:

You can also try it out for yourself right from the Campaign Launchpad! Simply enable it by checking the box next to “Enable Giving Reminder for incomplete donations.” Then, click the preview donate button in the section below, interact with your pop-up form, and exit out. You’ll see your Giving Reminder pop up on your screen!

Now you’re ready to copy your generated in-line pop-up donate button code or choose to make your button a Sticky Donate Button.
Make Your Button Stick and Raise Up To 50% More Donations
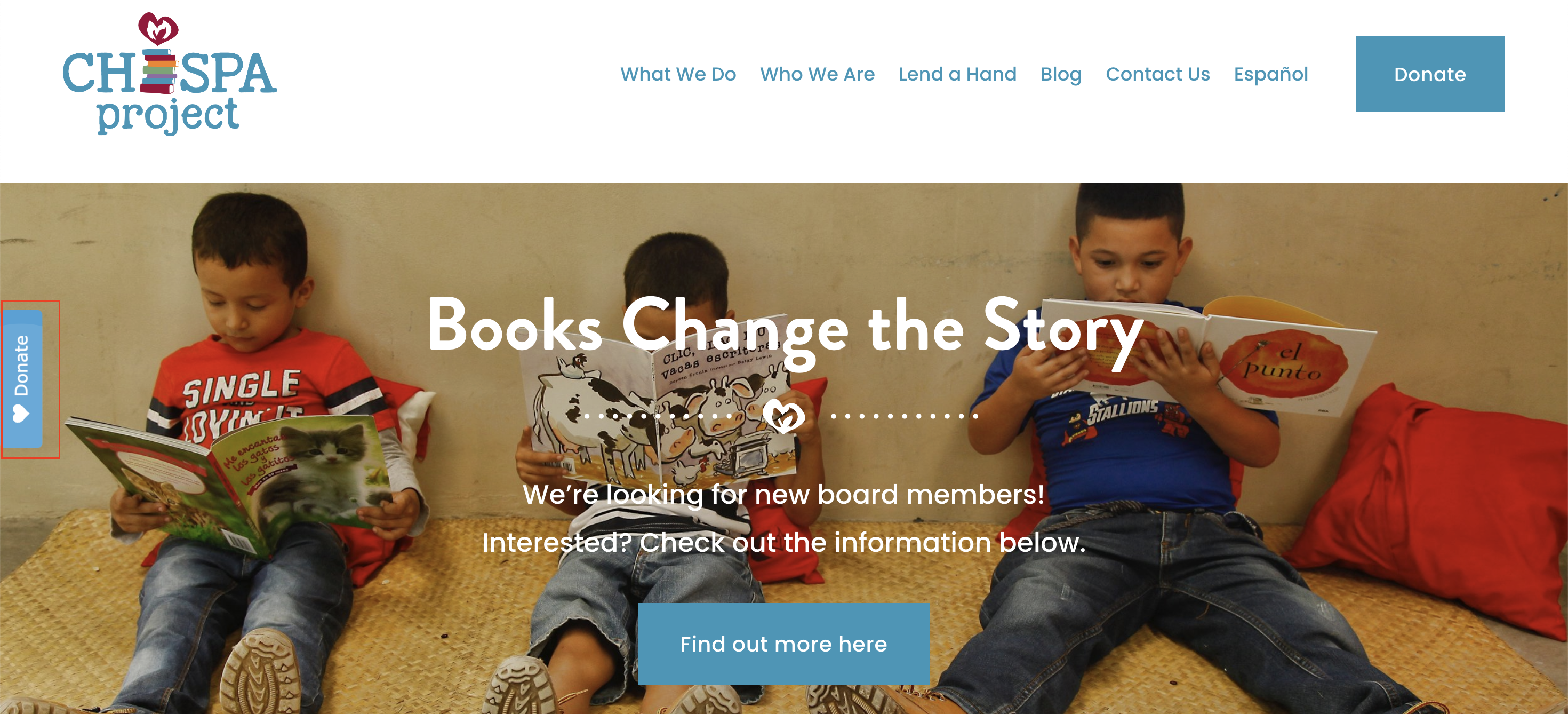
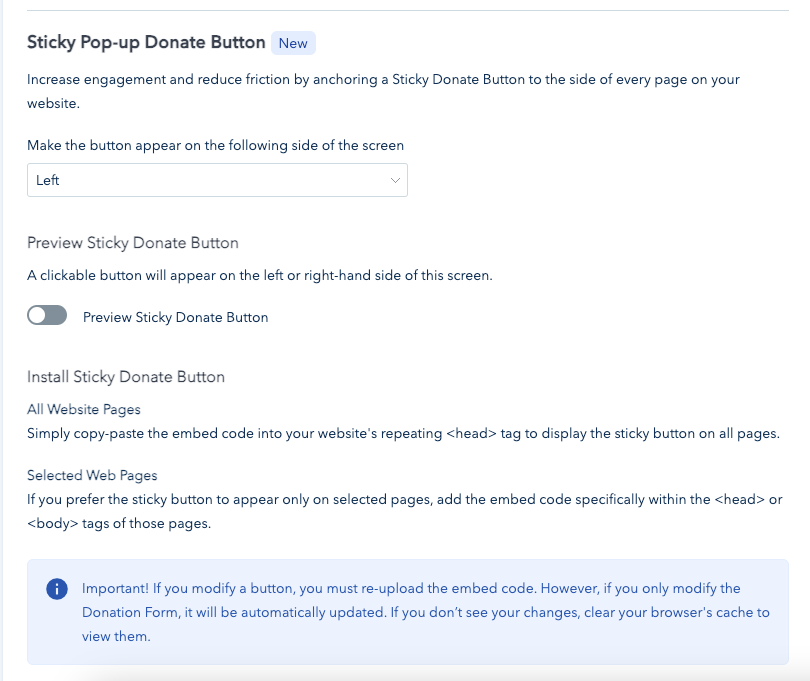
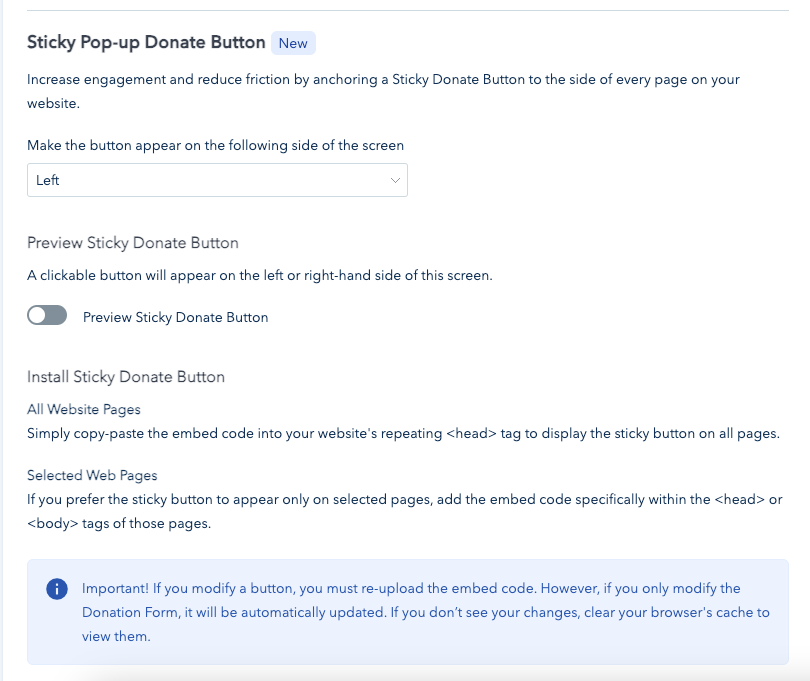
You can also turn your button into a Sticky Donate Button that anchors to the side of the screen and stays in the same place while your website visitors browse. This button has a subtle animation, too, drawing donors’ attention to it and serving as an impactful, constant reminder to give.
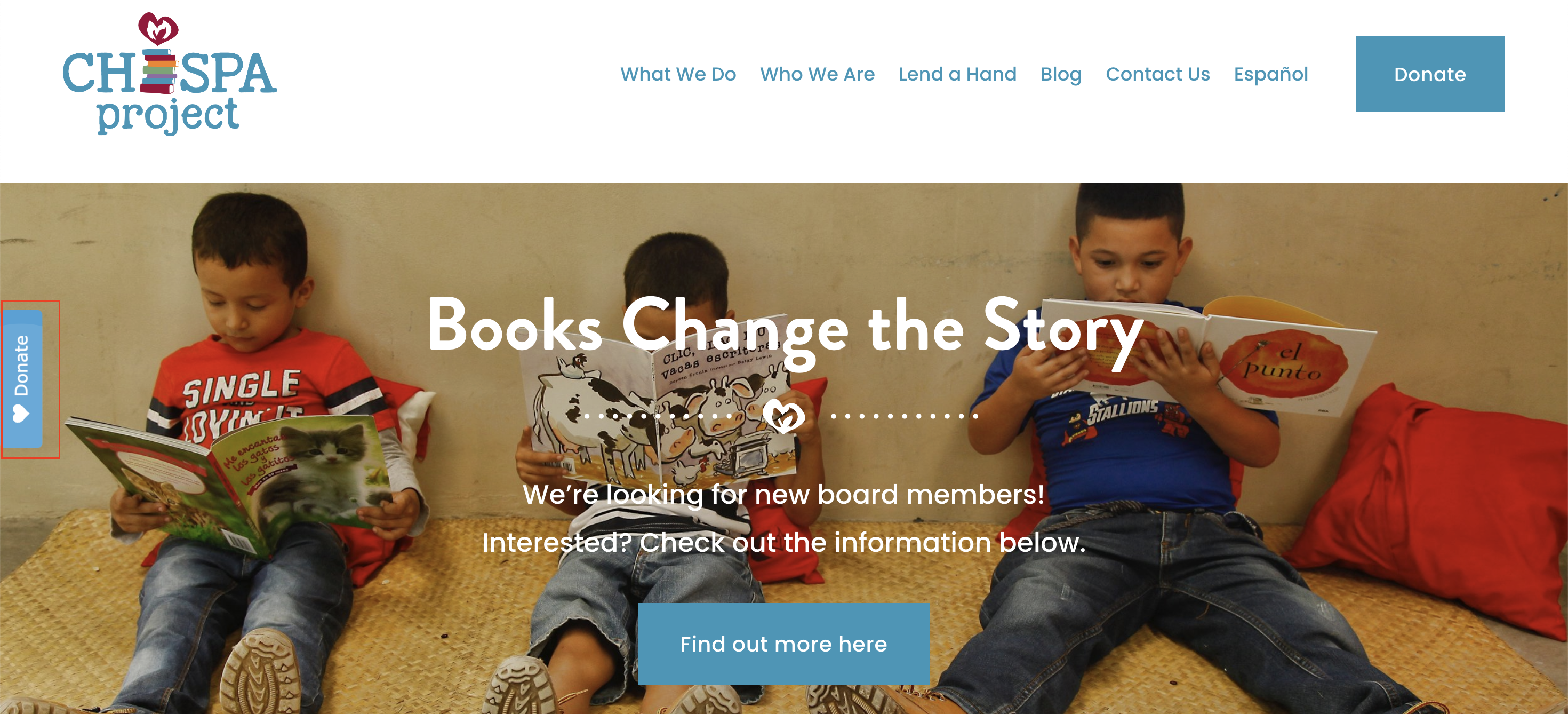
Check out a live example on the Chispa Project website:

Just toggle that option on and choose whether you want your button anchored to the left or right side of the screen. You’ll see a live example of how your button will look!

Once you have your button customized, copy the code and paste it into the header of your website for it to appear on every page. Your customized Donorbox donate button will appear on your website and, when clicked, open up your pop-up form.
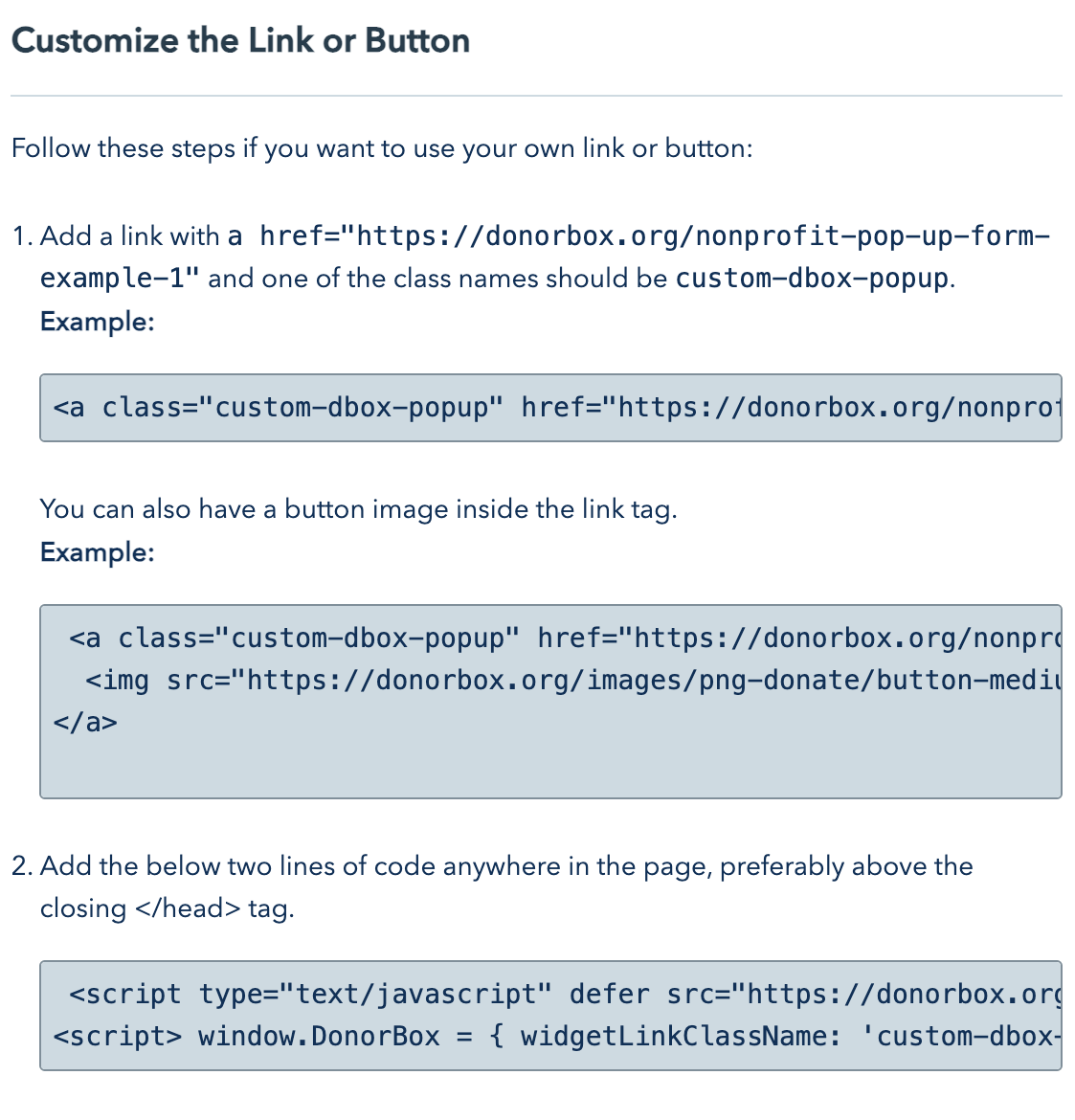
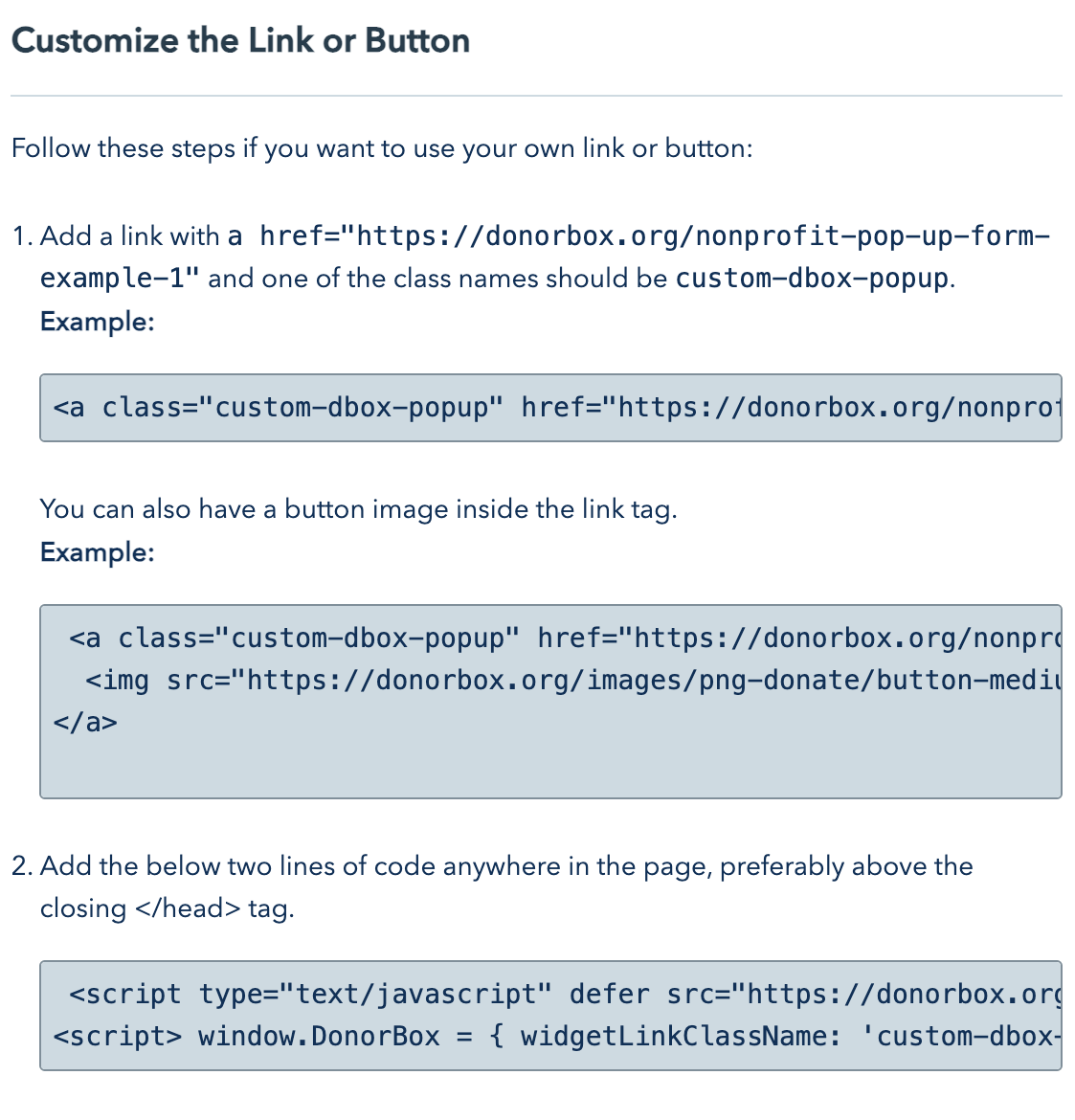
Customize Your Own Link or Button
However, if you prefer to use your own donate button or have the pop-up form linked to a hyperlink of your choice, you can do that from this page as well. Simply copy the corresponding link or code.

Conclusion
Adding a Donorbox pop-up donation form to your website creates a dynamic way for your donors to give – without navigating away from your page. It’s easy to add your new pop-up form, whether you want to use the donation button Donorbox provides or a custom button.
We have tons of how-to guides, fundraising tips, and more on our Nonprofit Blog. Subscribe to our newsletter for a monthly dose of blog content delivered straight to your inbox.