
Webflow is an easy drag and drop website builder, widely popular for the customizations it offers. If your website is built using Webflow, in a few simple steps you can add a donation form on your webpage.
You can directly embed the donation form on your webpage or you can go for a pop-up donation form or use a donation page hosted by Donorbox. For a pop-up donation form, your donor will click on the donate button and your donation form will pop out on the same screen.
In this post, we cover the step by step process for adding a pop-up donation form, starting with the steps to add a donate button.
How to Add a Donate Button
If you’d prefer to add a donation button to your Webflow site, we’ll walk you through how to do it.
You can use the Webflow button or embed the Donorbox button.
1. Using the Webflow button
Step 1
Add a Button
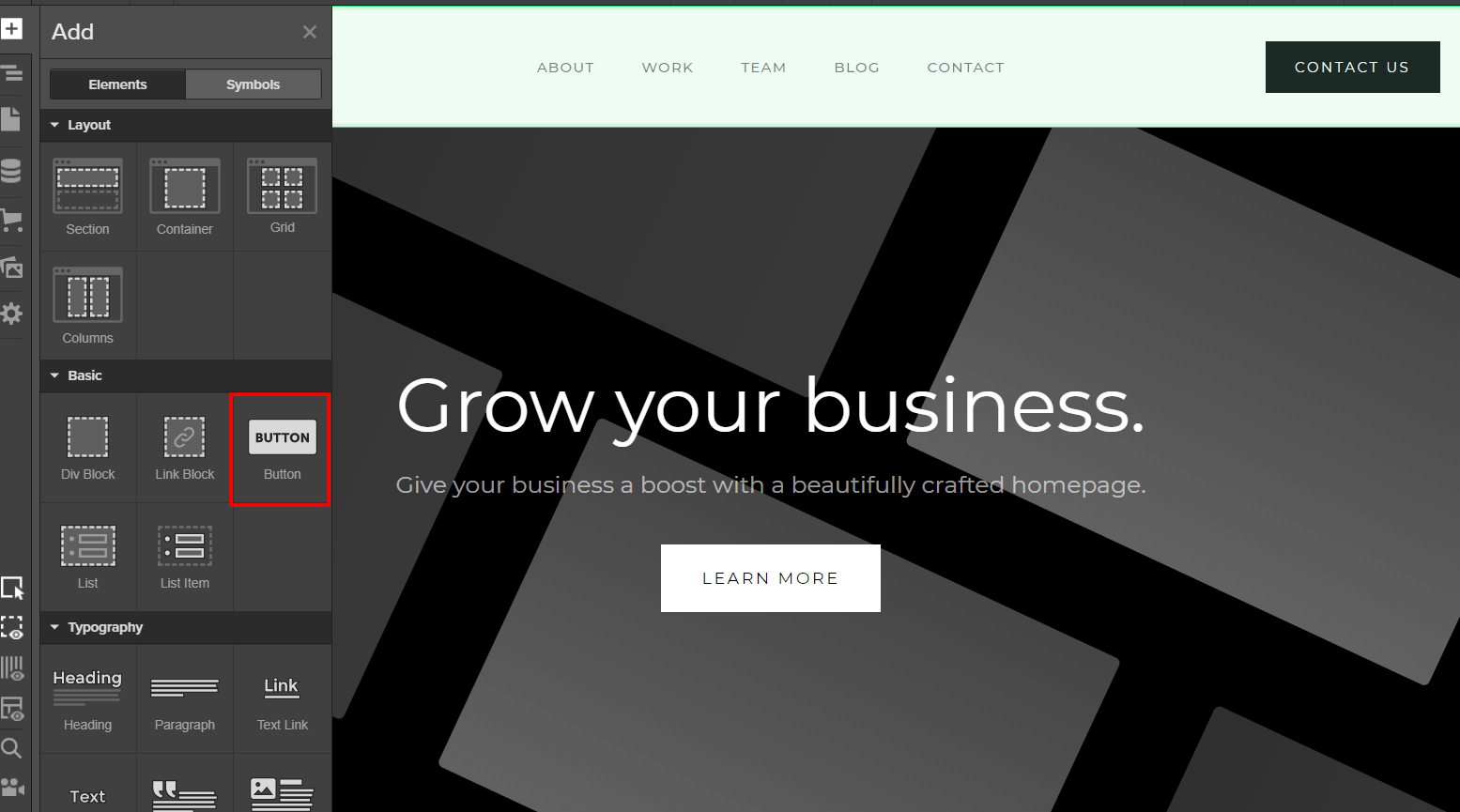
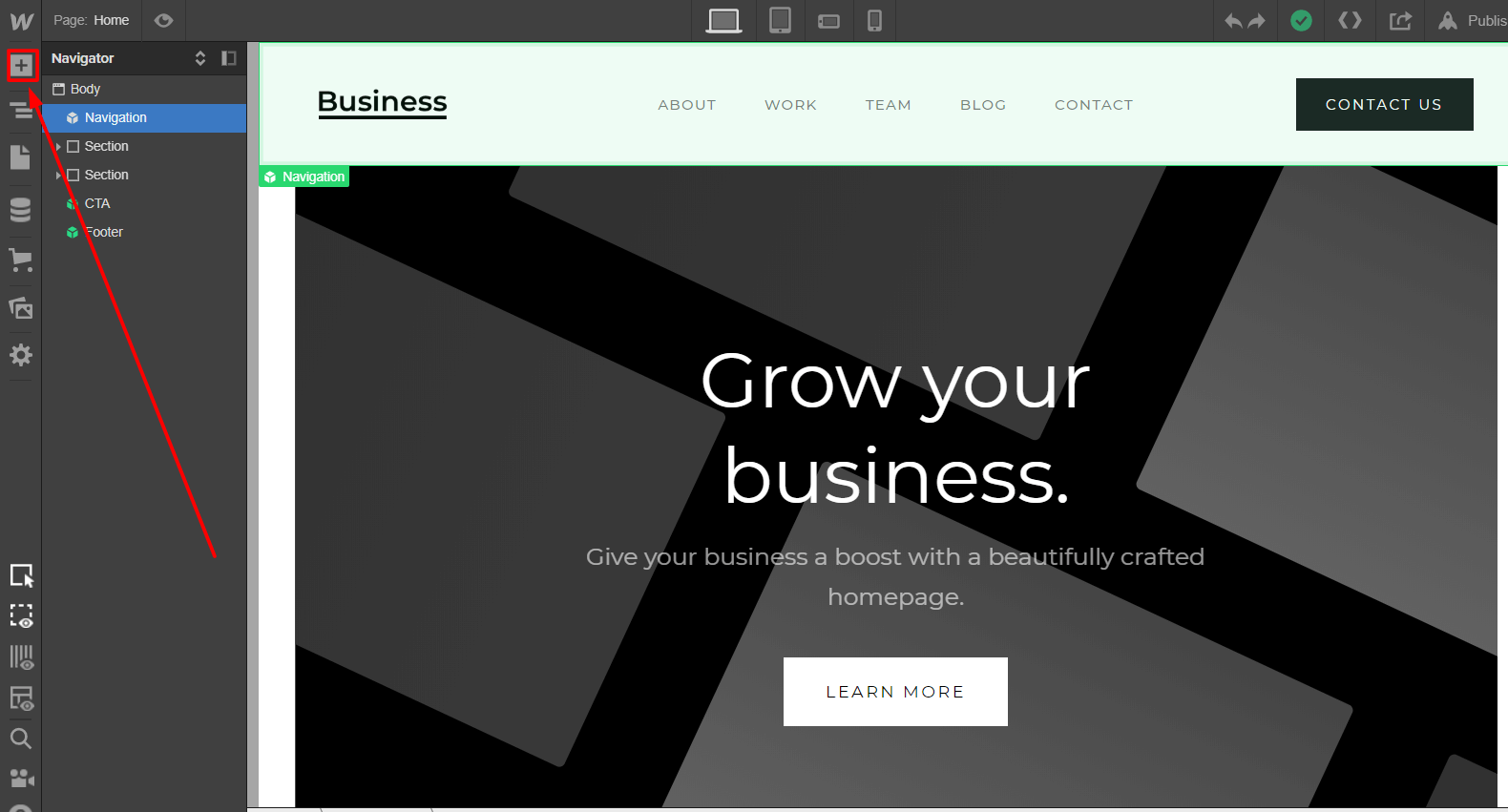
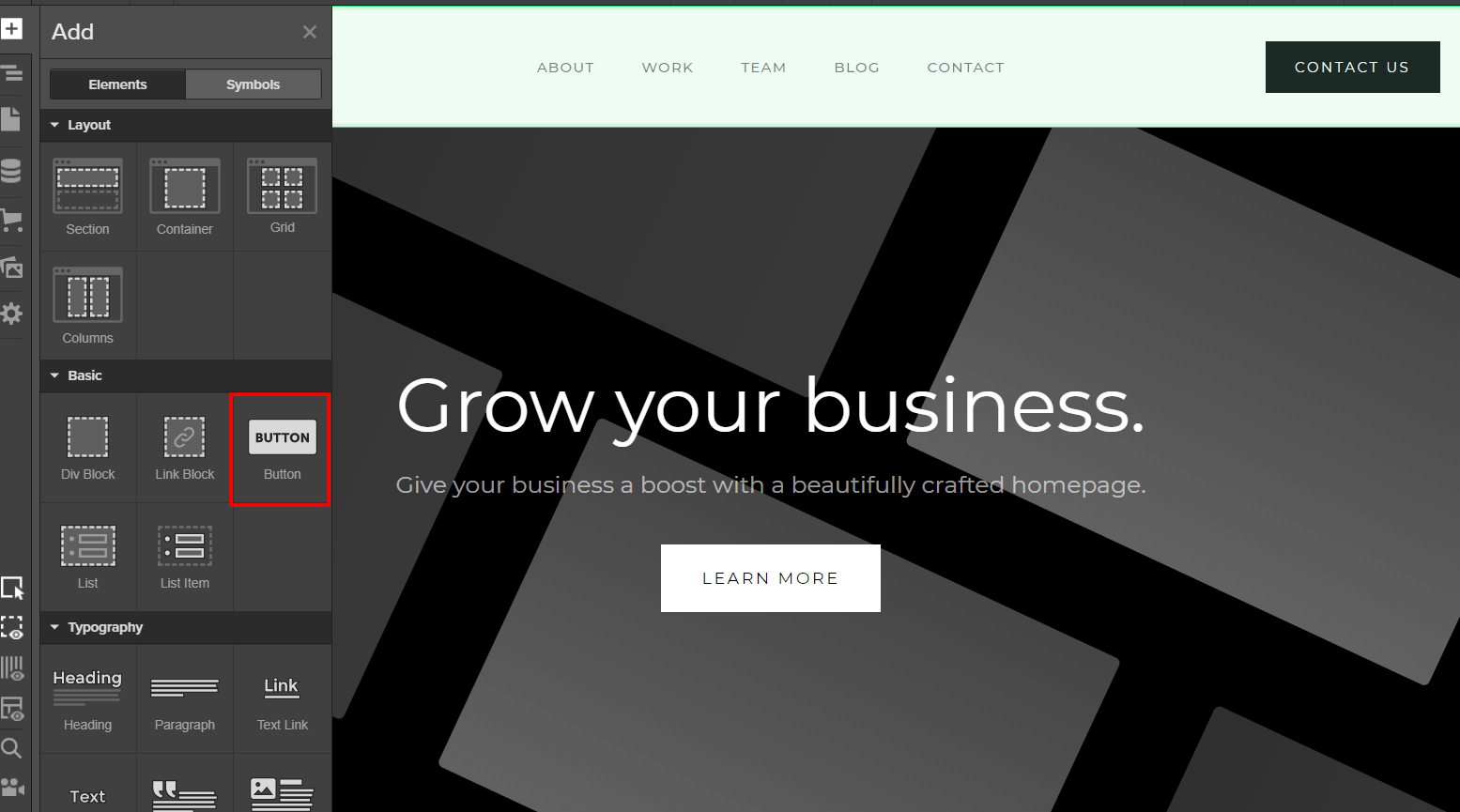
Click to Add Element and select the Button option.

Step 2
Find Your Campaign URL
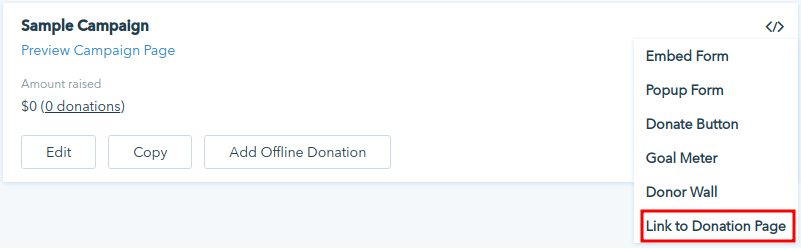
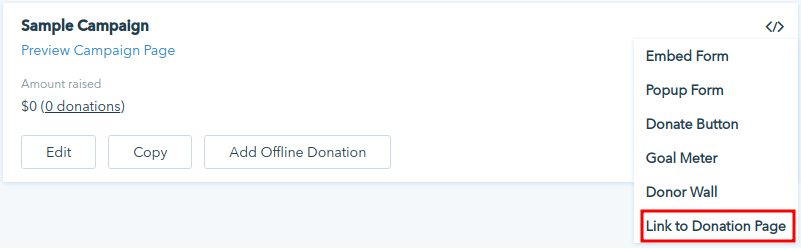
Go to your Donorbox dashboard and click on Link to Donation Page.

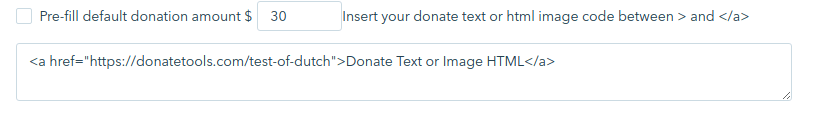
On the next screen, you’ll see your campaign URL.
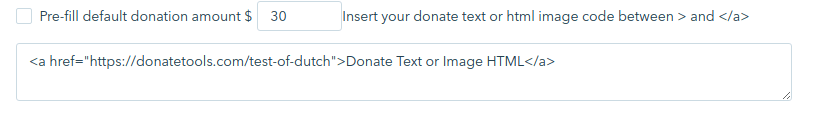
Note: As Webflow already provides you a button, copy only the URL inside the href attribute.

Step 3
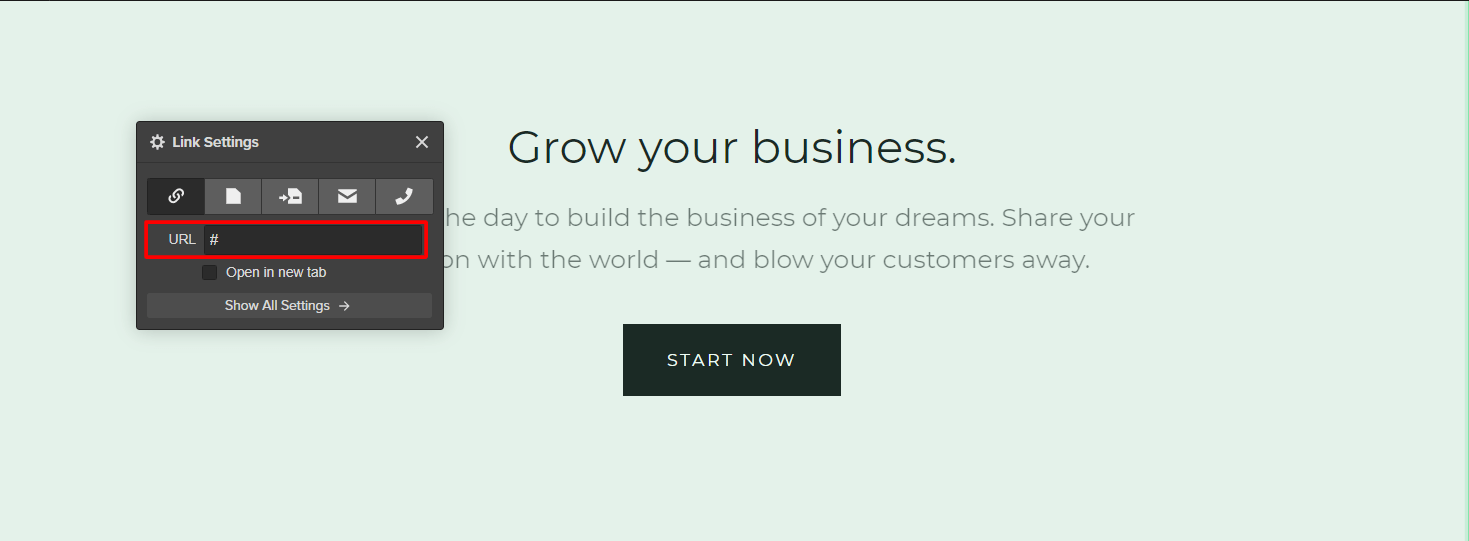
Insert Your Campaign URL
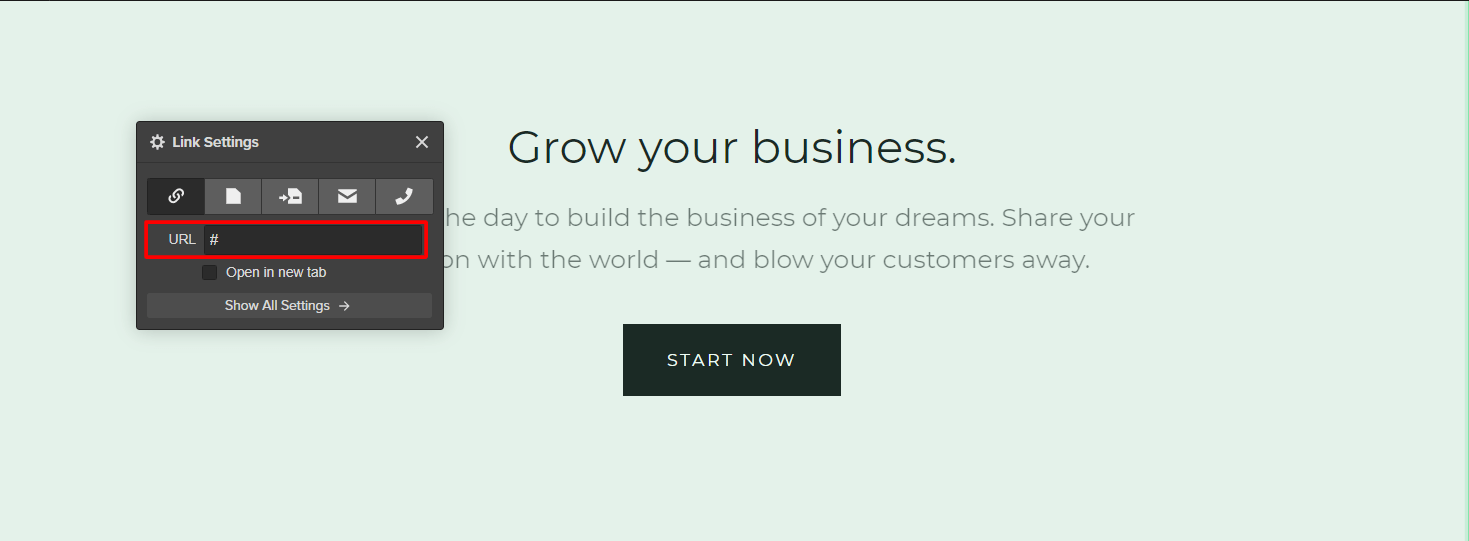
Go back to your Webflow site and copy and paste your campaign URL into the URL field in the Button element.

When donors click the button, they’ll be taken straight to your Donorbox donation page.
2. Using Donorbox Button
Step 1
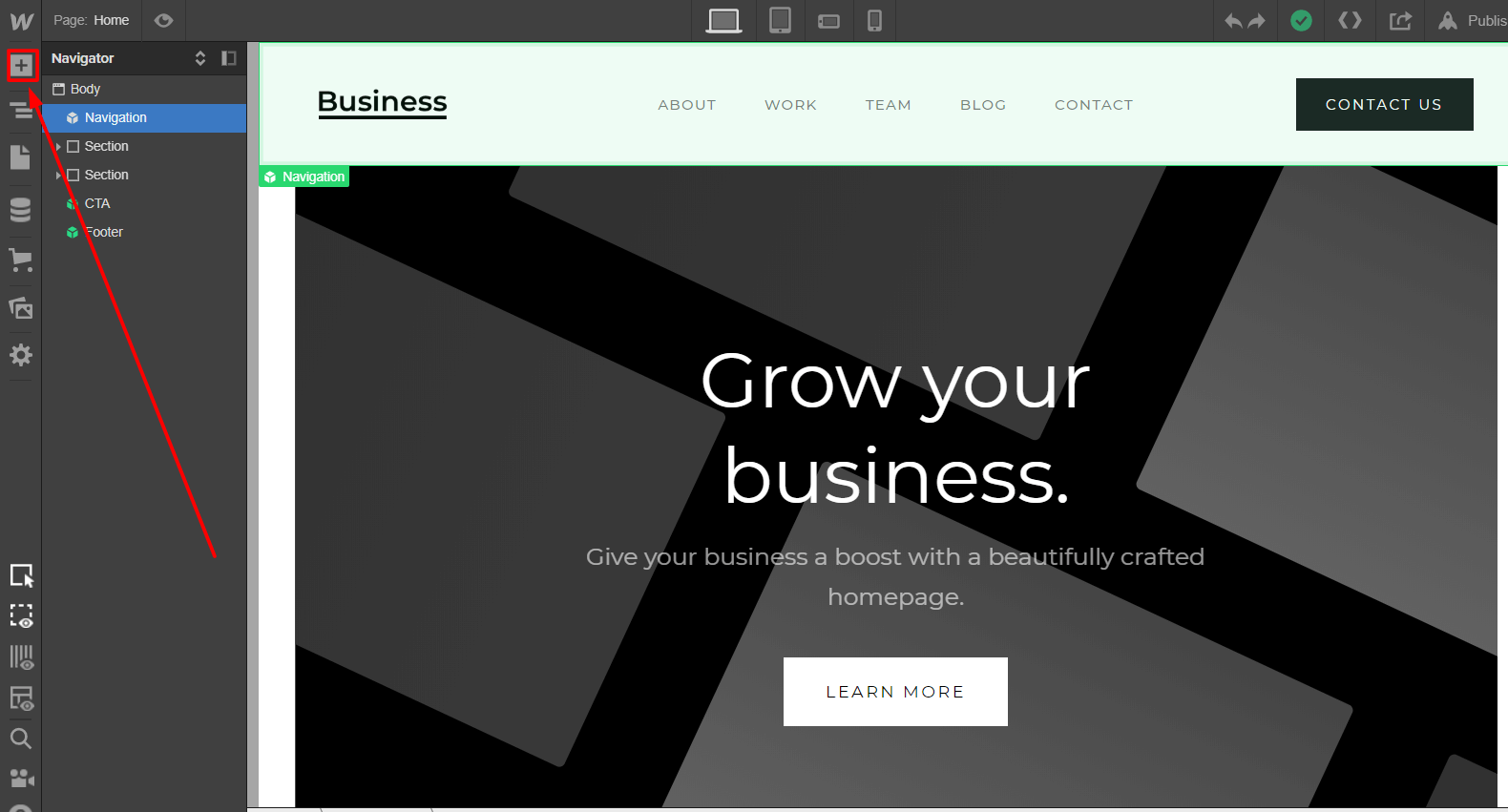
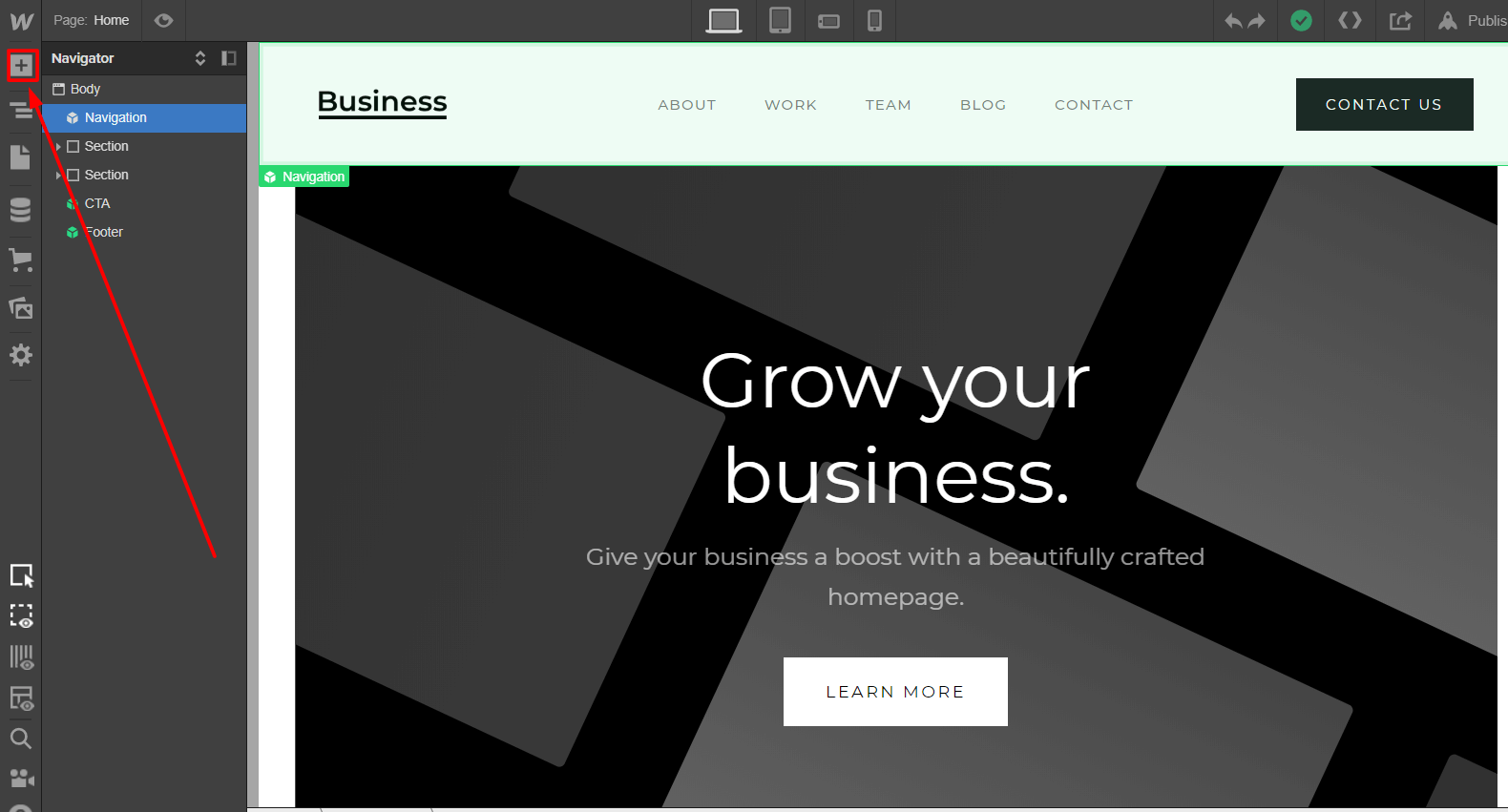
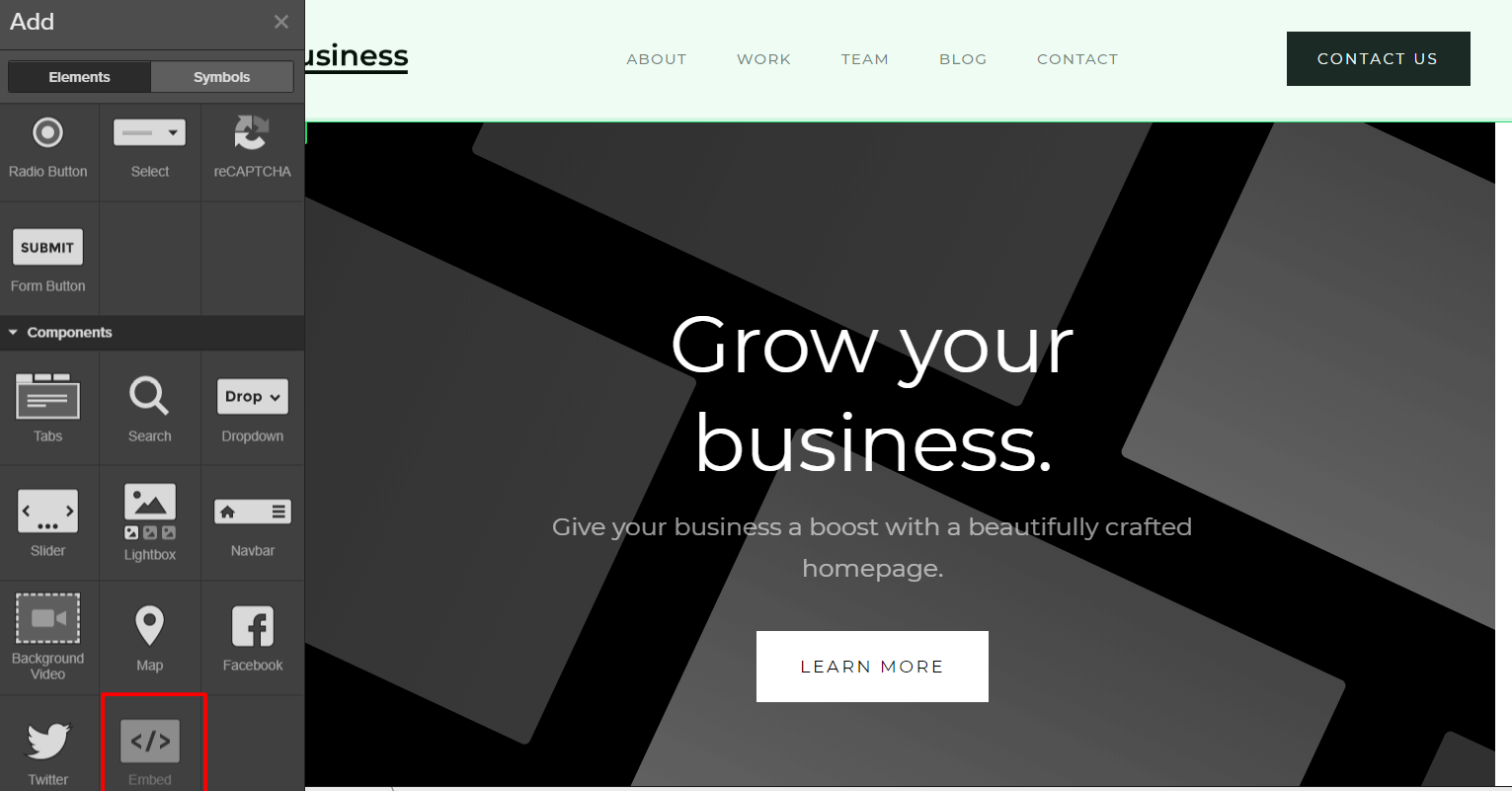
Add an embed component, click the plus button on Webflow.

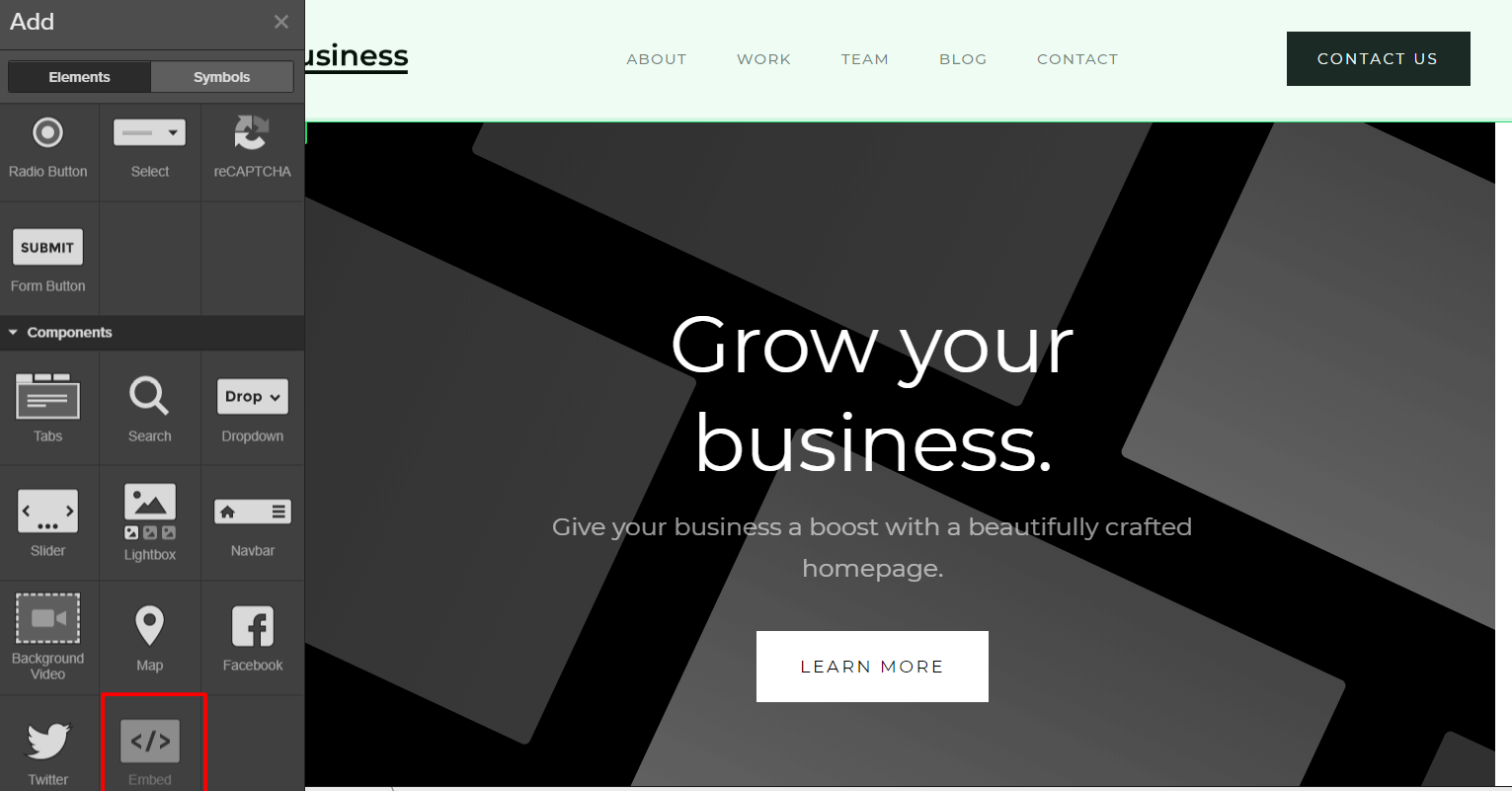
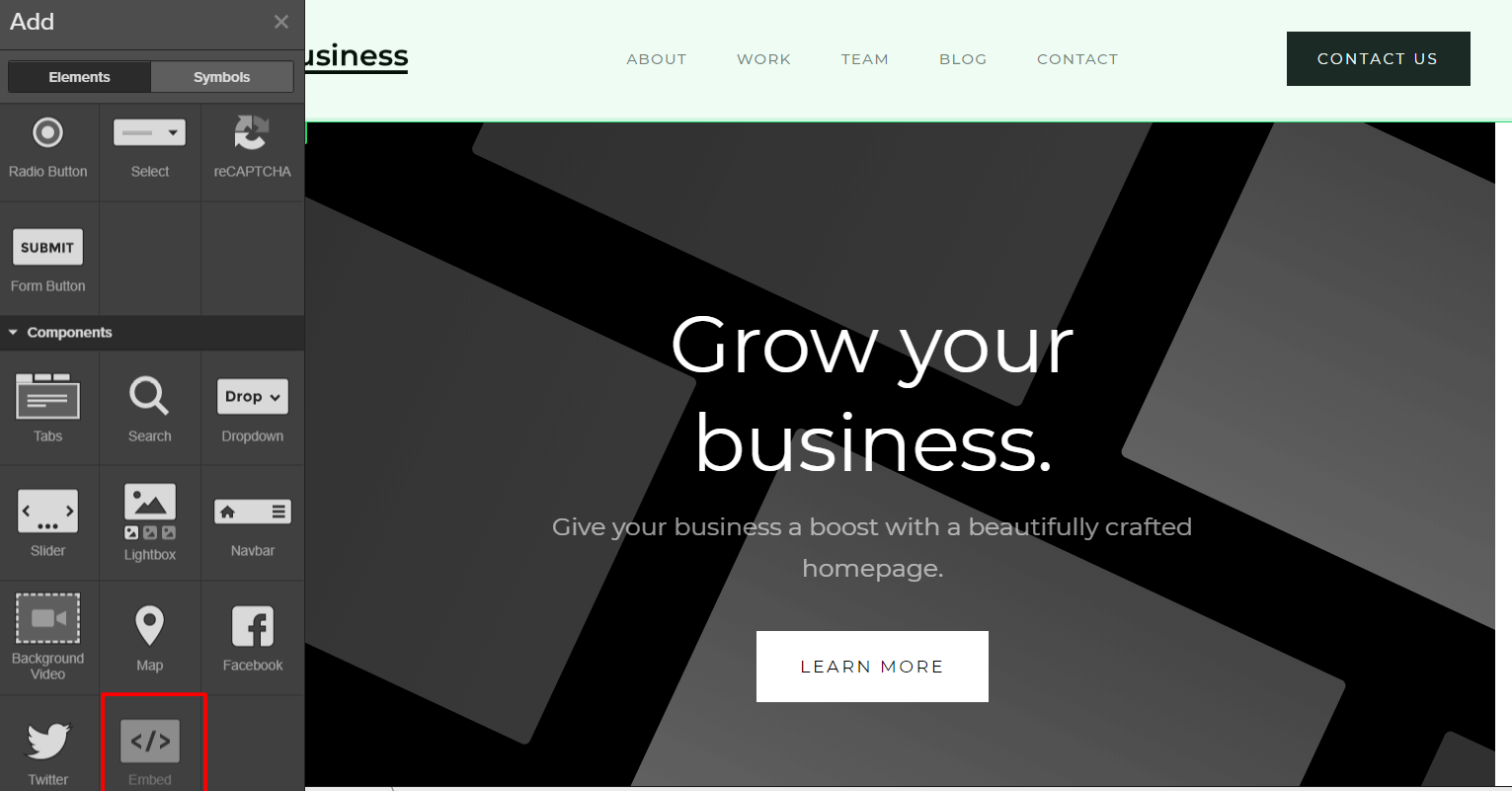
In the Components section, click on the Embed option.
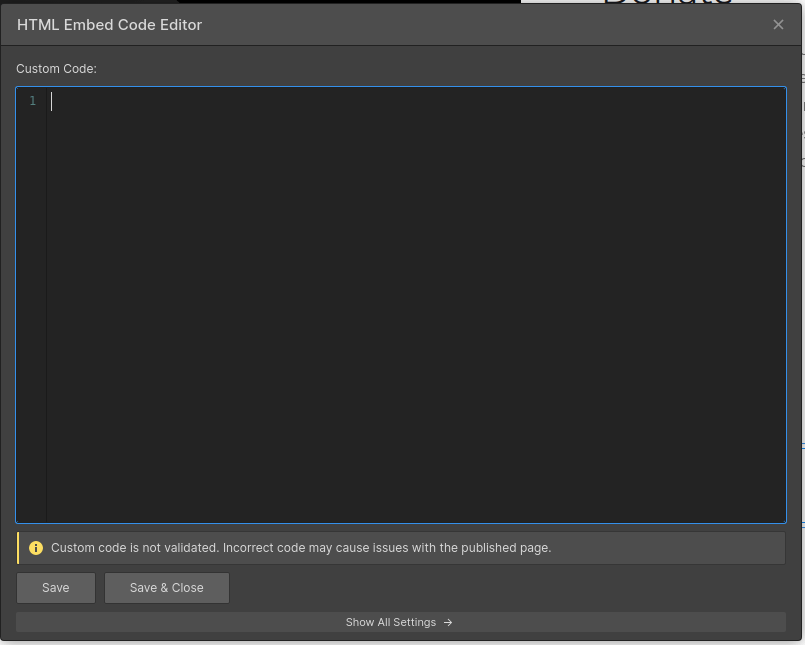
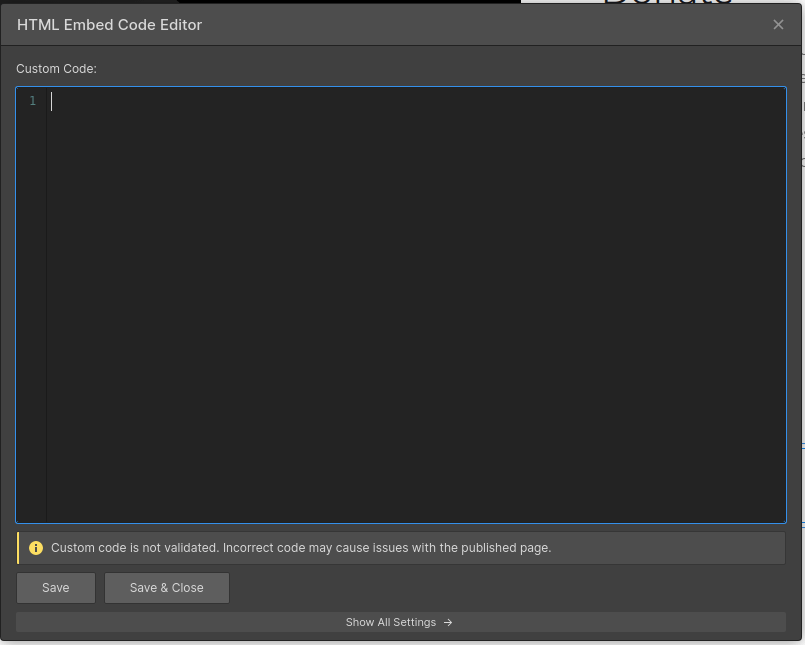
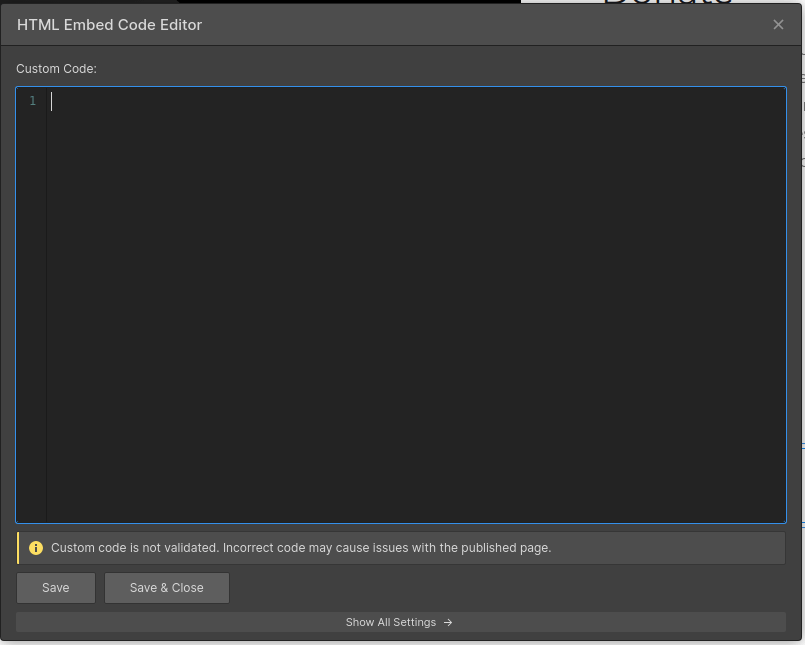
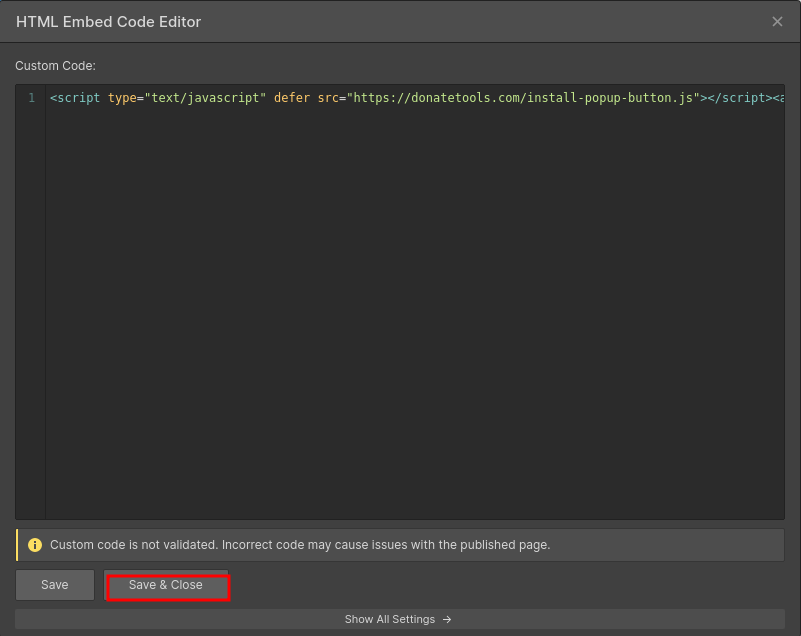
An HTML embed code editor will be opened there, so you can paste your donation button code.

Step 2
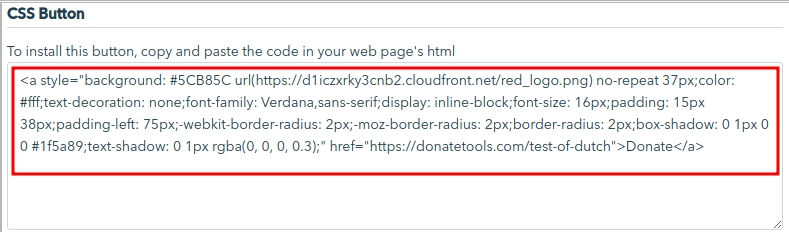
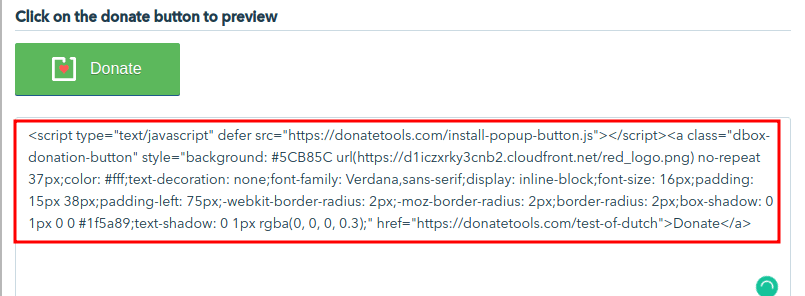
Copy the embedding code on Donorbox page,
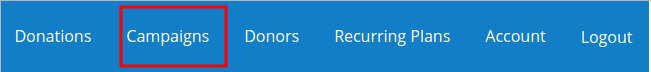
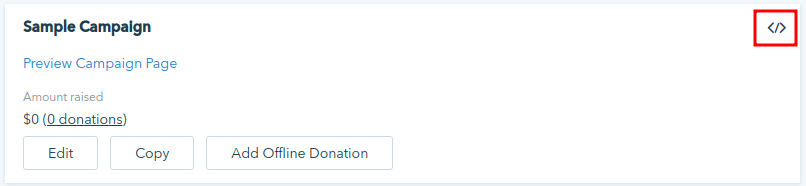
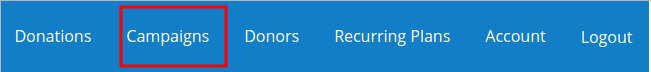
On your Dashboard, go to campaigns.
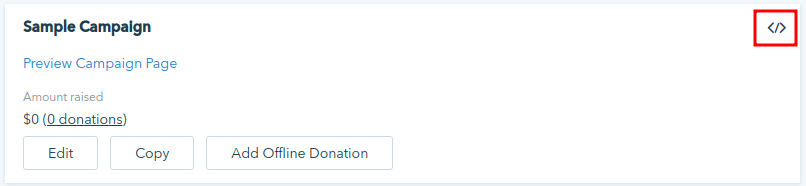
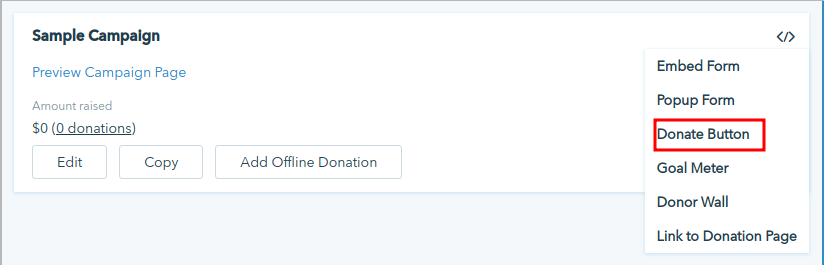
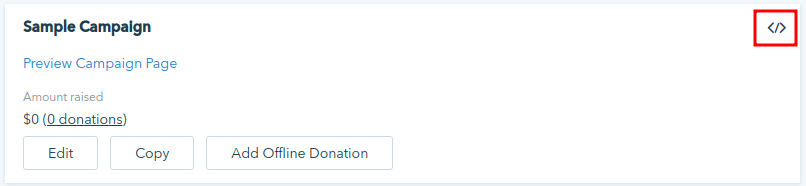
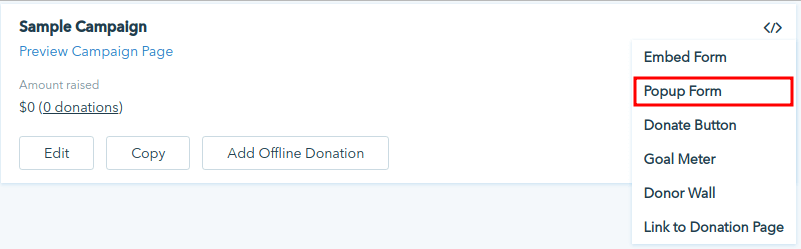
Choose a form of your preference and click on the angle braces button

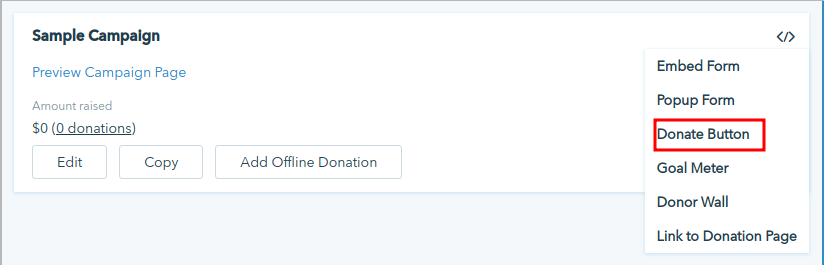
Choose the “Donate Button” option.

Finally, copy and paste the button code on your Webflow HTML embed code editor.

Click on “Save & Close”.
How To Add a Popup Donation Form
Step 1
Add an embed component
Click the plus button on Webflow.
Click on Embed on the Components section
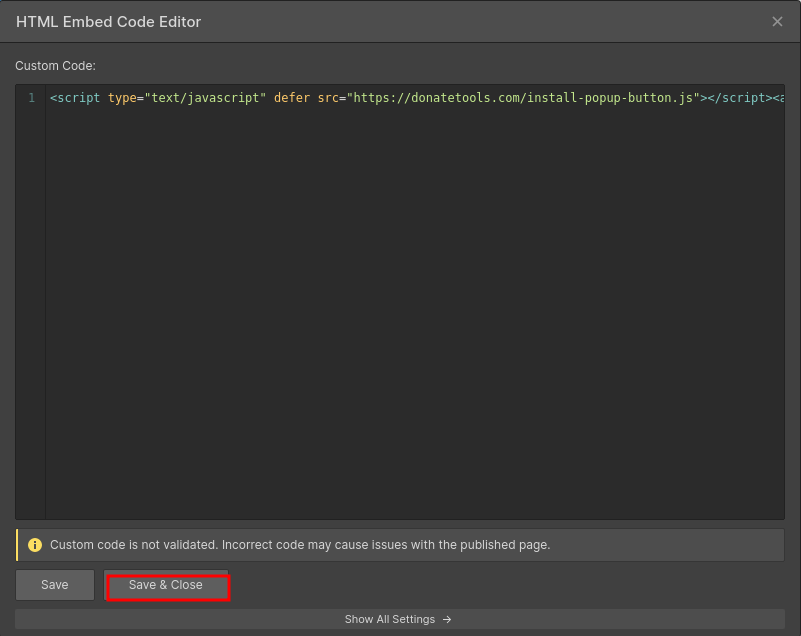
An HTML embed code editor will be opened. There, you can paste your donation button code.

Step 2
Copy the embedding code on Donorbox page
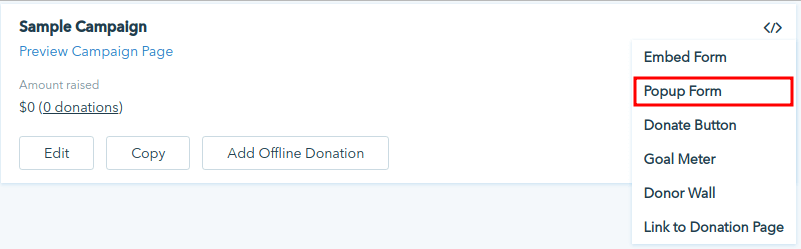
On your Dashboard, go to campaigns.
Choose a form of your preference and click on the angle braces button
Choose the “Popup Form” option.

Step 3
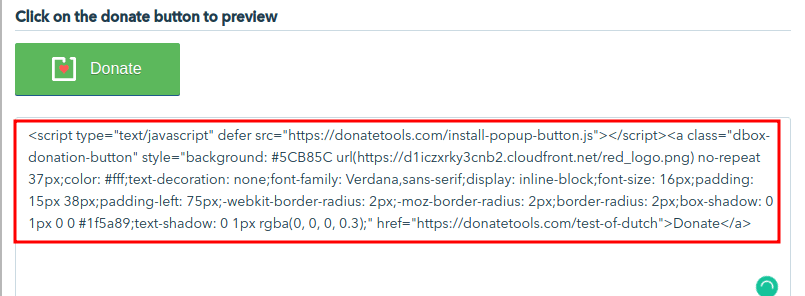
Finally, copy and paste the button code on your Webflow HTML embed code editor.

Click on “Save & Close”.

Note that the Popup Button will only appear after you publish your website.

Raj
Raviraj heads the sales and marketing team at Donorbox. His growth-hacking abilities have helped Donorbox boost fundraising efforts for thousands of nonprofit organizations.